


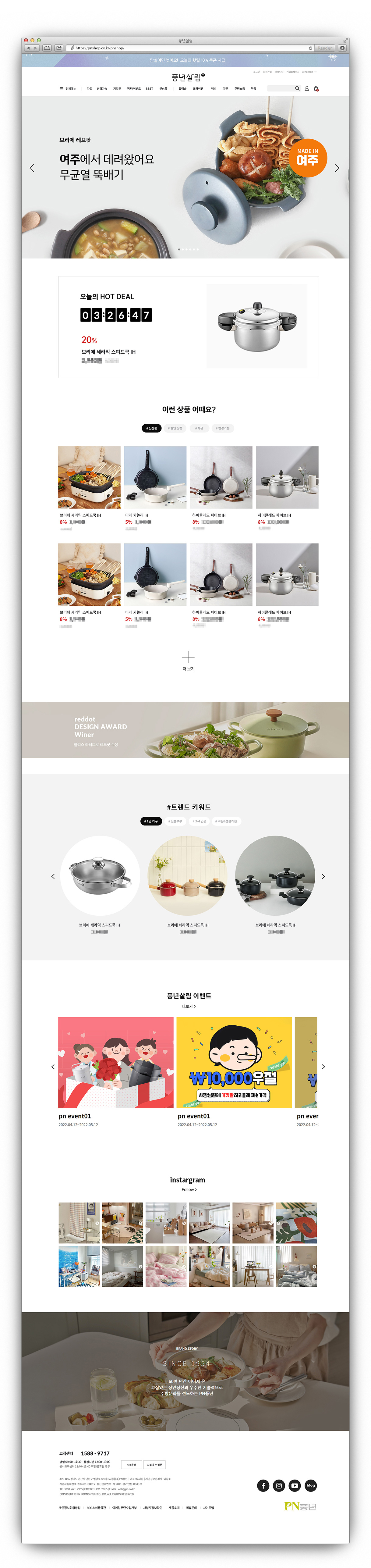
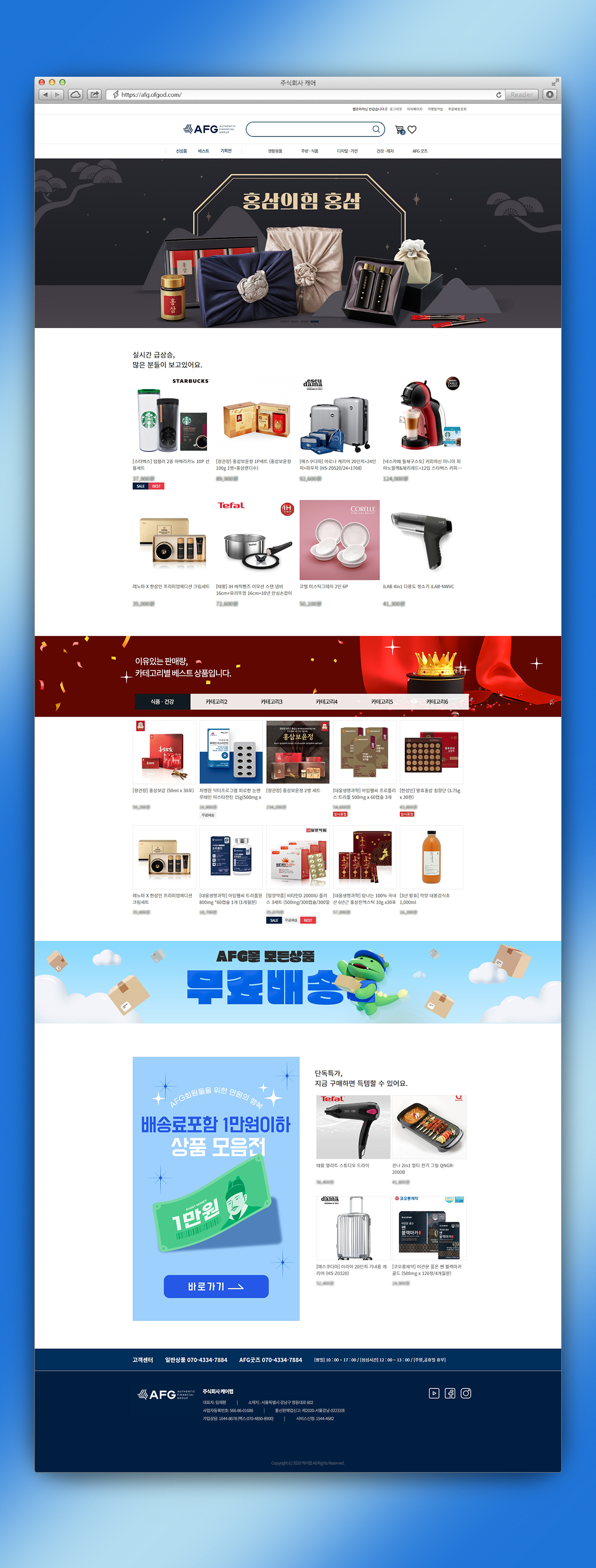
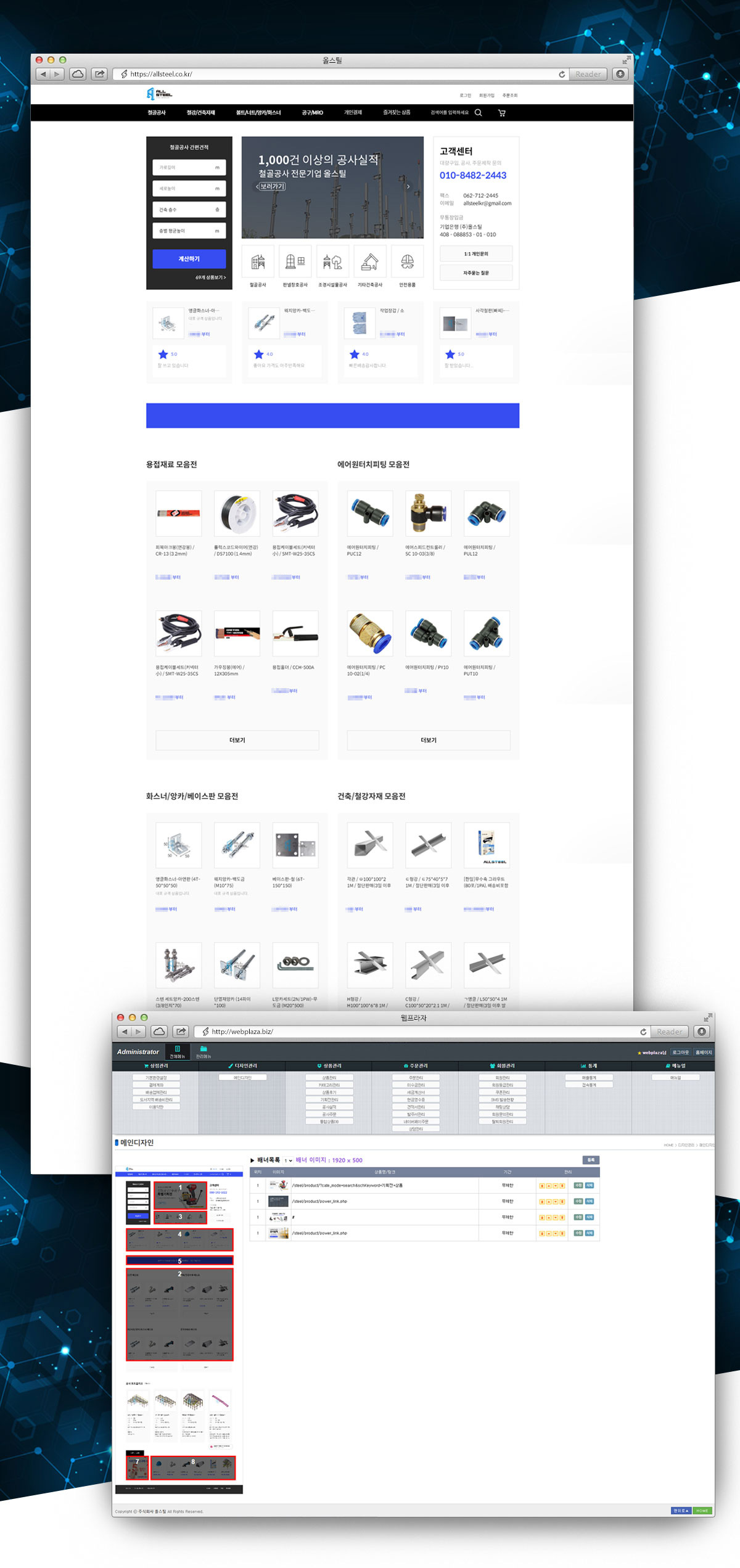
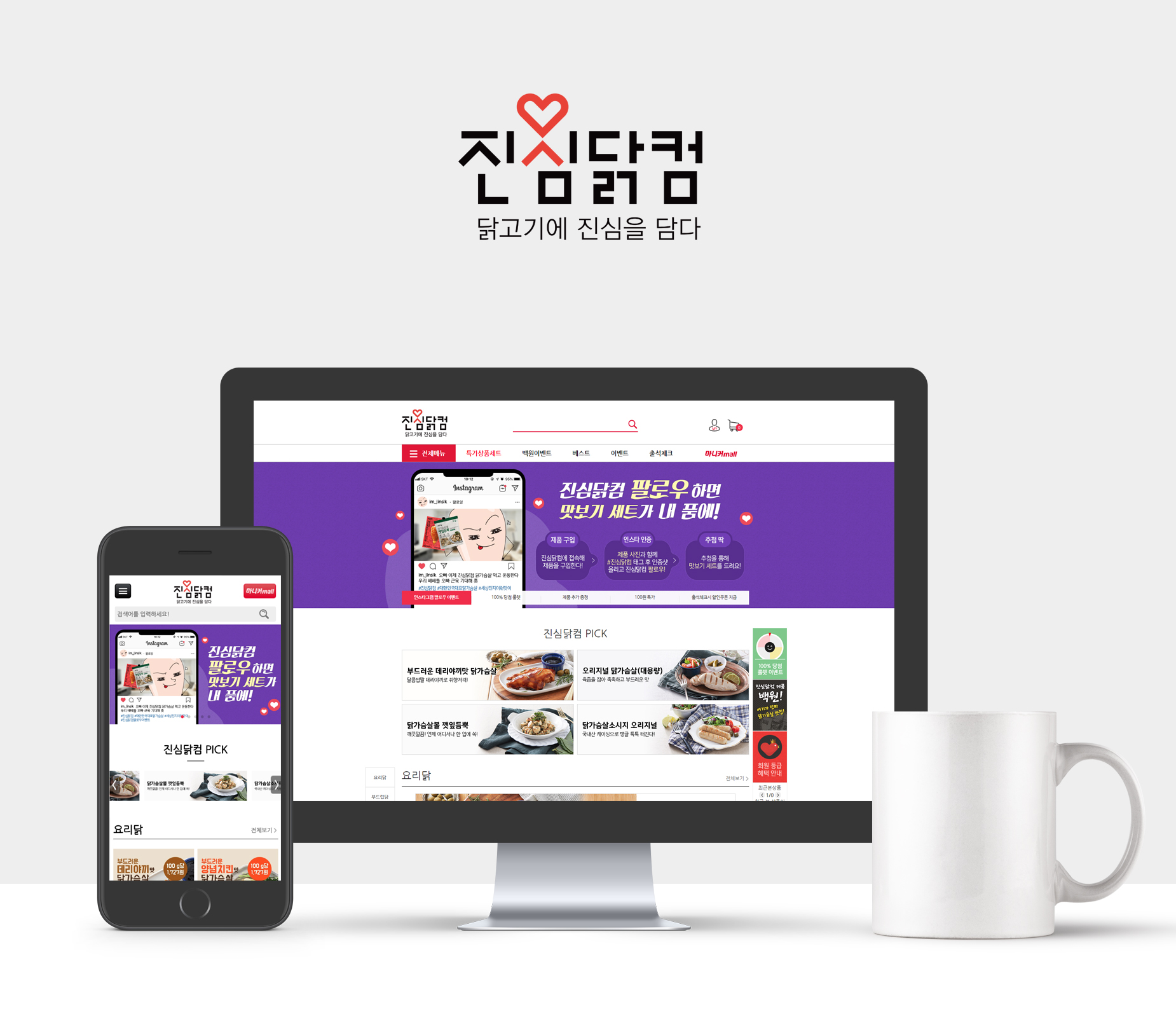
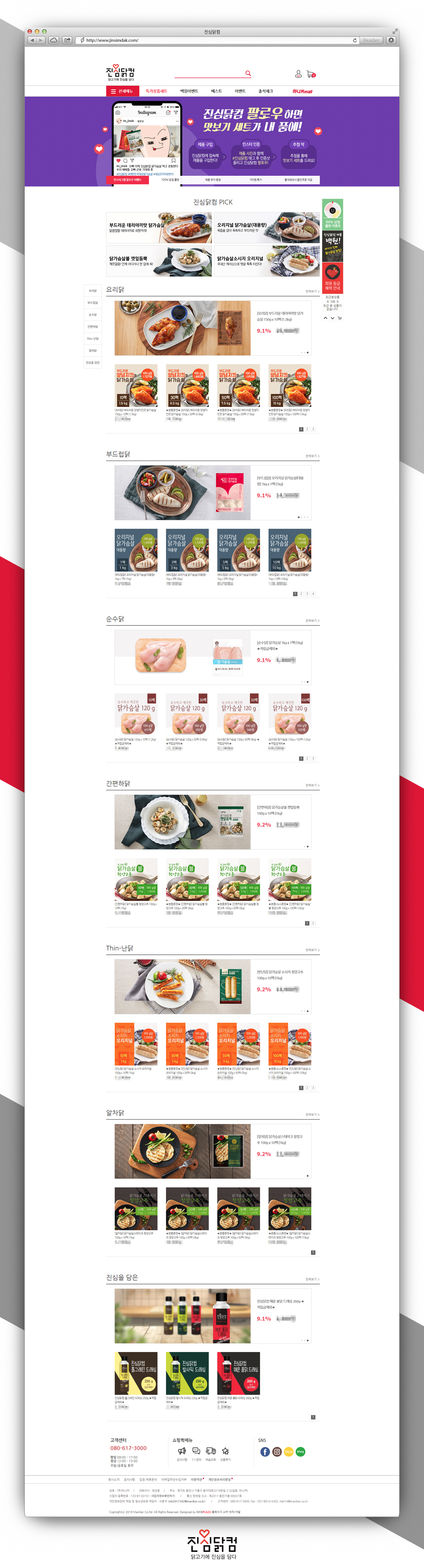
큼직큼직한 이미지 위주로 배치하여 홈페이지를 방문한 사용자들의 시선을 유도하였습니다. 또한 상품 이미지를 전략적으로 배치하여 구매의사가 올라가게끔 제작하였습니다.


업체에서 자유롭게 배치하고 등록할 수 있게 개발
업체에서 원하는 메인 디자인으로 개발 작업이 들어갔습니다.
메인 배너, 서브 배너, 타임세일, 상품 추천 등등
메인 페이지 이미지 등록과 상품 등록을 관리자 페이지에서 쉽게 관리가 가능합니다.
업체 취향에 맞게 감각적인 웹사이트를 만들 수 있습니다.

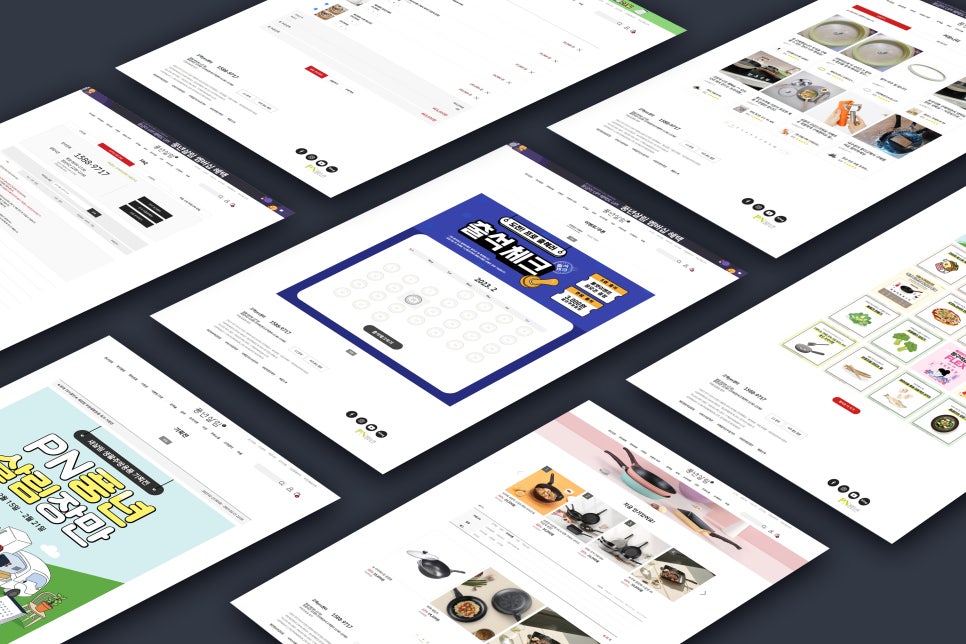
기획 가능한 이벤트 페이지와 상품 필터가 가능한 상품 페이지
1. 마케팅
출석체크, 룰렛 이벤트를 디자인이 자유롭게 페이지를 꾸밀 수 있습니다.
각각의 게임에 적립금, 쿠폰 등의 다양한 경품을 자유롭게 세팅할 수 있습니다.
1. 상품 페이지
상품페이지 카테고리마다 인기 있는 상품을 자유롭게 배치할 수 있게 작업했습니다.
카테고리, 종류, 태그 필터를 통해 고객이 찾고자 하는 상품을 빠르게 찾을 수 있습니다.


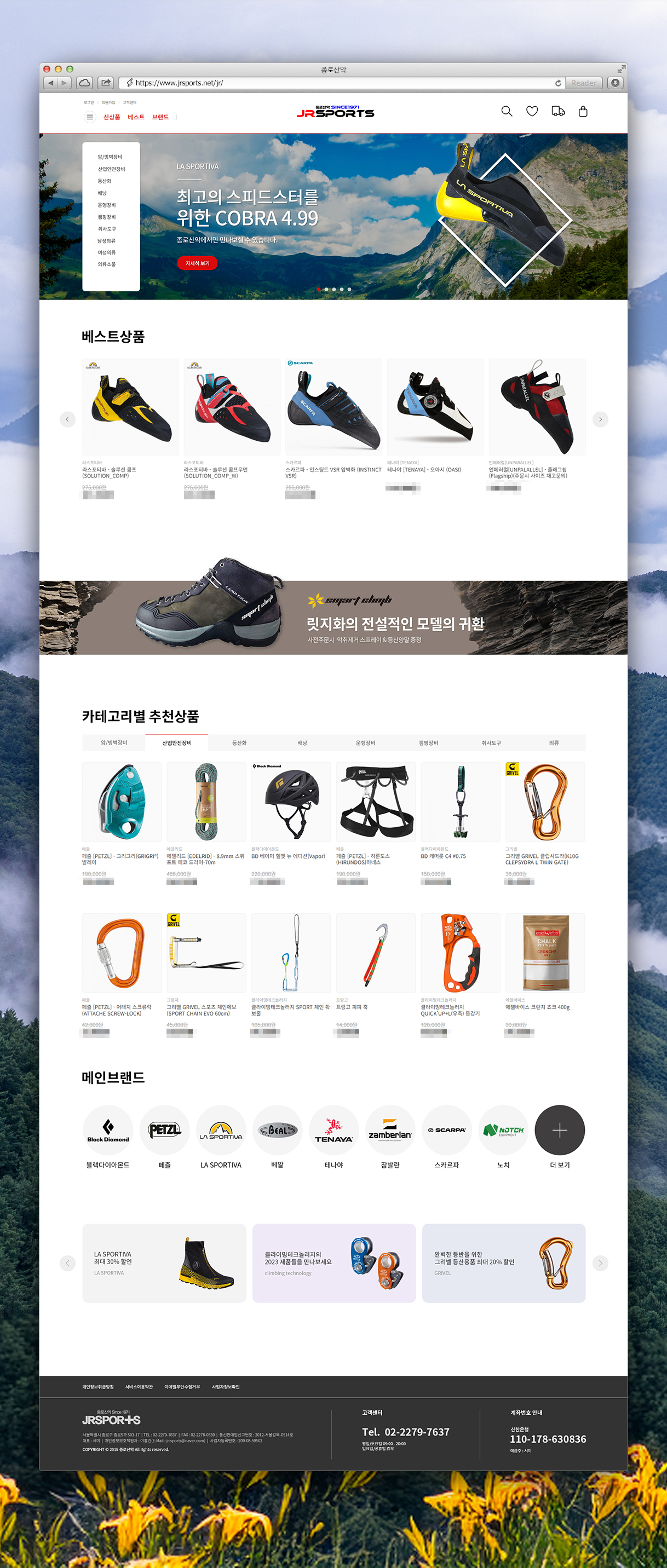
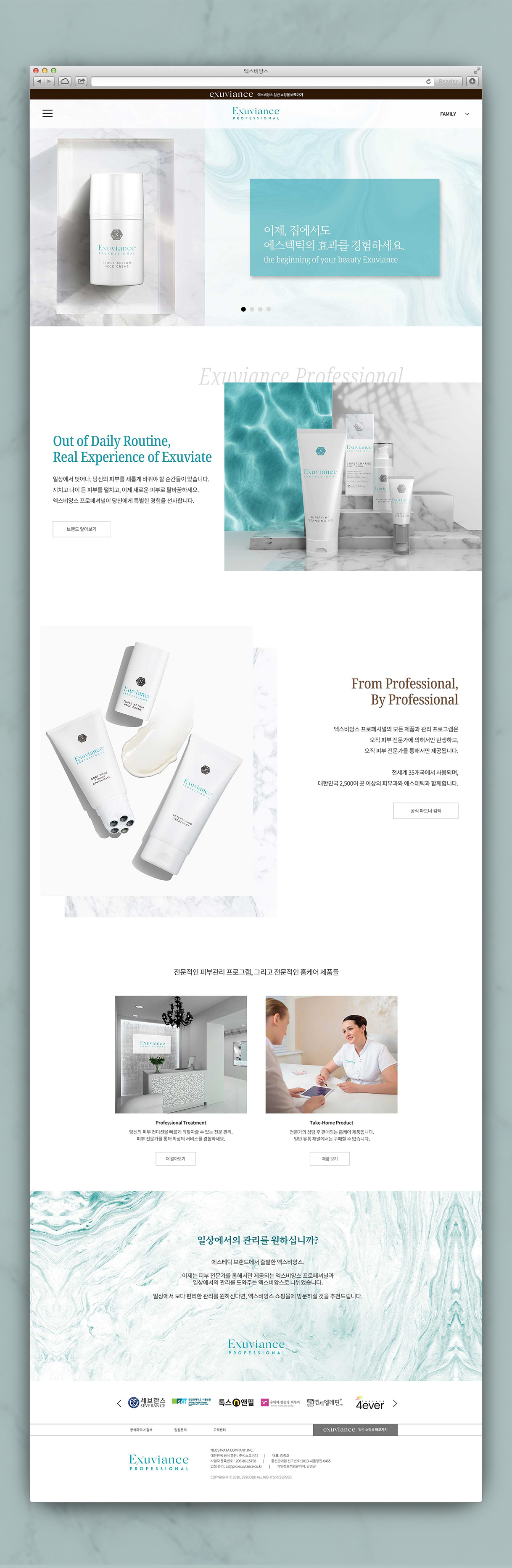
산만하지 않으면서도 가시성이 높은 디자인
와이드한 구조와 고화질 이미지를 활용하여 시원한 비주얼을 보여줍니다.
단순하고 깔끔한 화면 구성으로 상품이 돋보이게 디자인 했습니다.



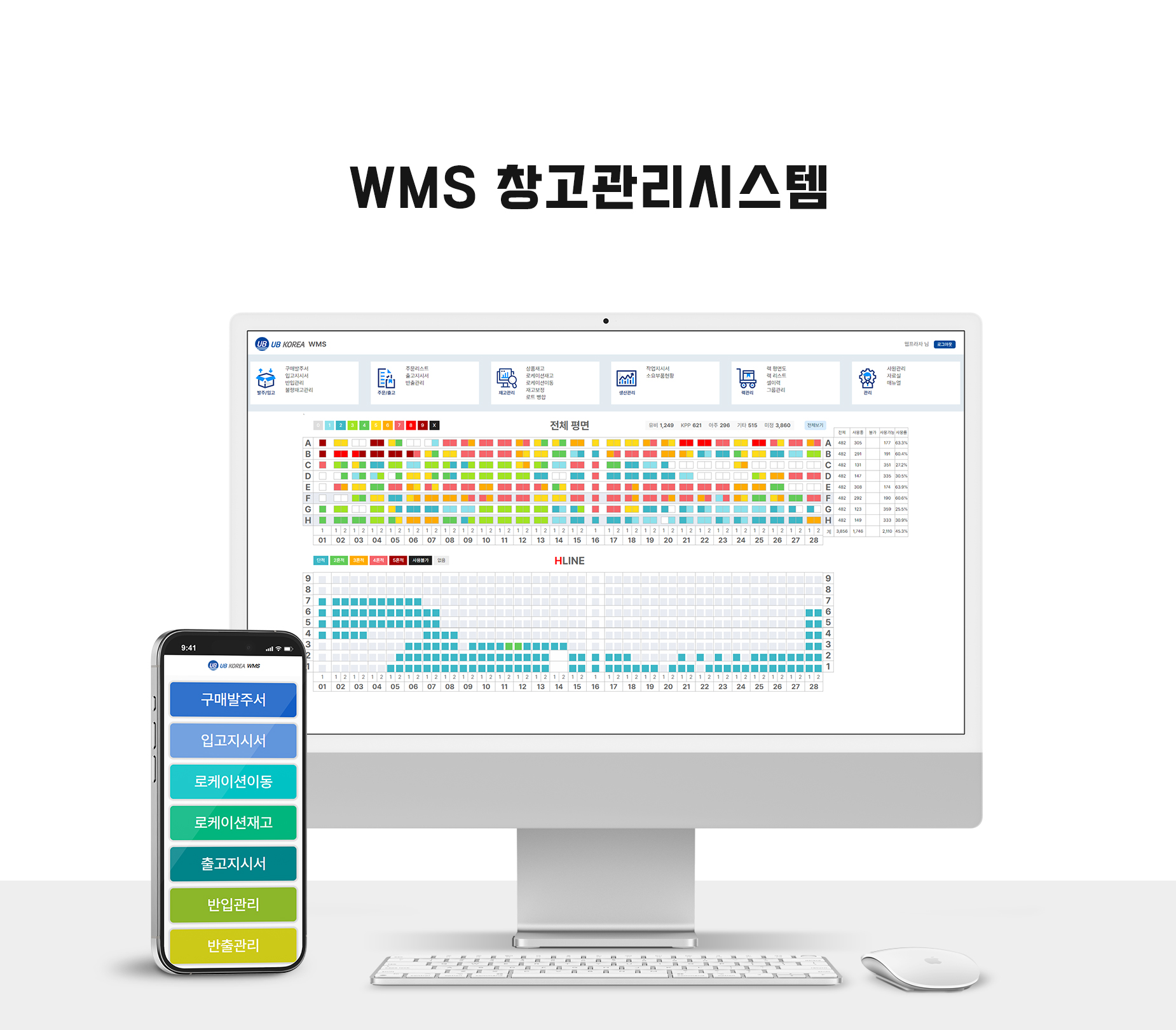
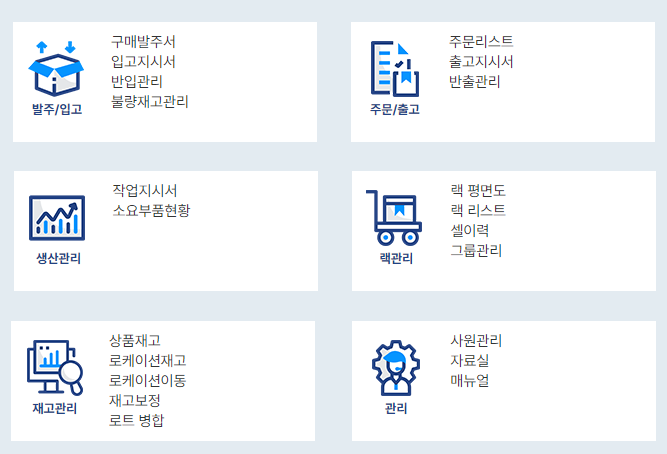
상단에 메뉴가 고정되어 사이트의 전체 구성을 확인 할 수 있습니다.
발주/입고, 주문/출고, 재고관리, 생산관리, 랙관리, 기본관리 메뉴가 있습니다.
물류센터나 창고에서의 입고, 출고, 재고관리, 피팅, 포장 등등 물류 관련 작업을 효율적으로 관리할 수 있습니다.
상품의 위치, 수량, 유통기한, 로트번호 등의 정보를 추적하고, 주문 처리 및 발주 프로세스를 최적화하여 오류를 최소화합니다.

한눈에 데이터를 확인 할 수 있는 WMS
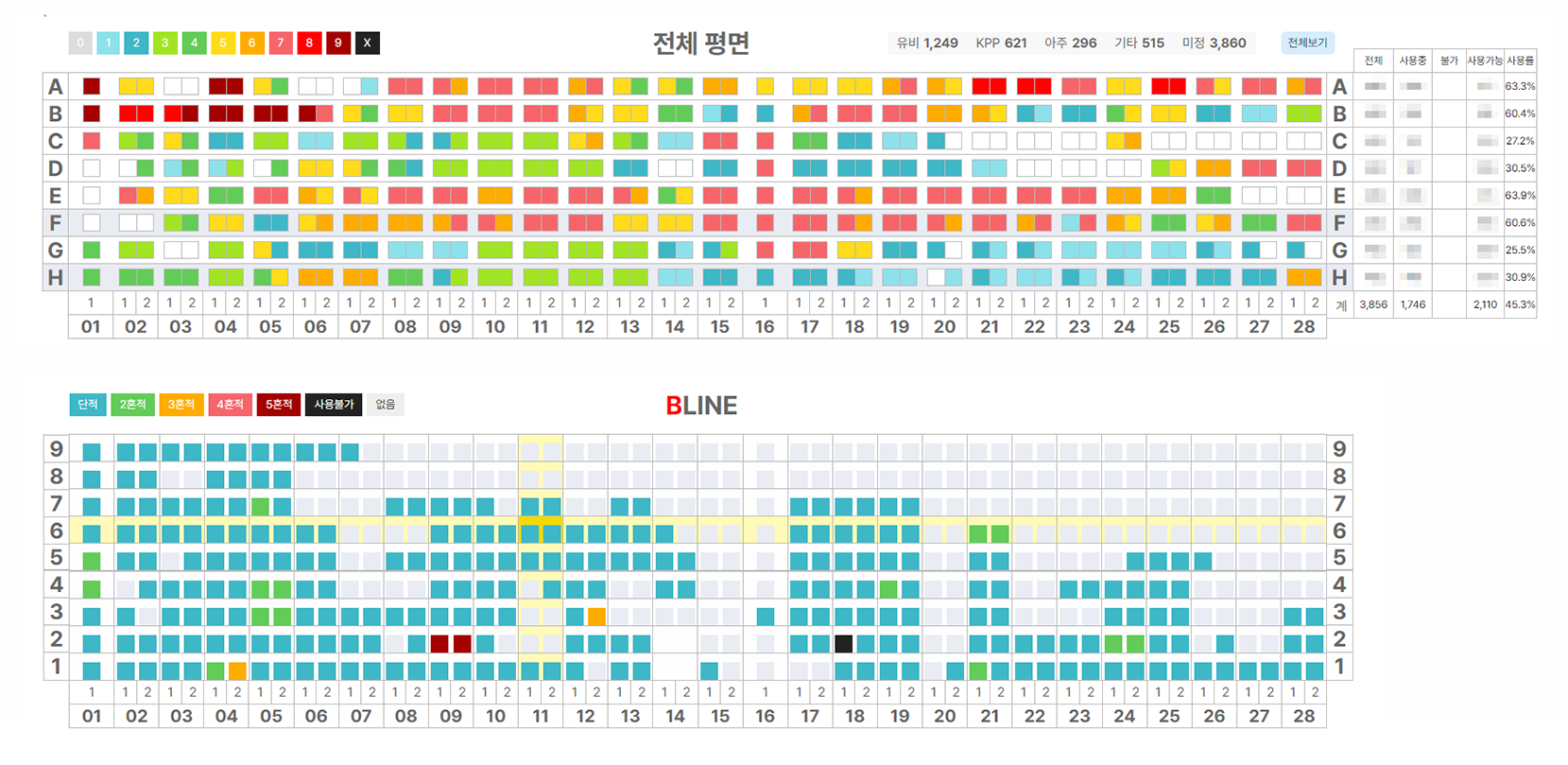
랙평면도 페이지는 실시간 재고 모니터링이 가능하여 효율적으로 재고 관리가 가능합니다.
라인별 사용중, 사용불가, 사용가능, 사용률 중요한 정보를 오른쪽에 배치하여 사용자가 핵심 정보를 빠르게 접근하고 확인할 수 있습니다.

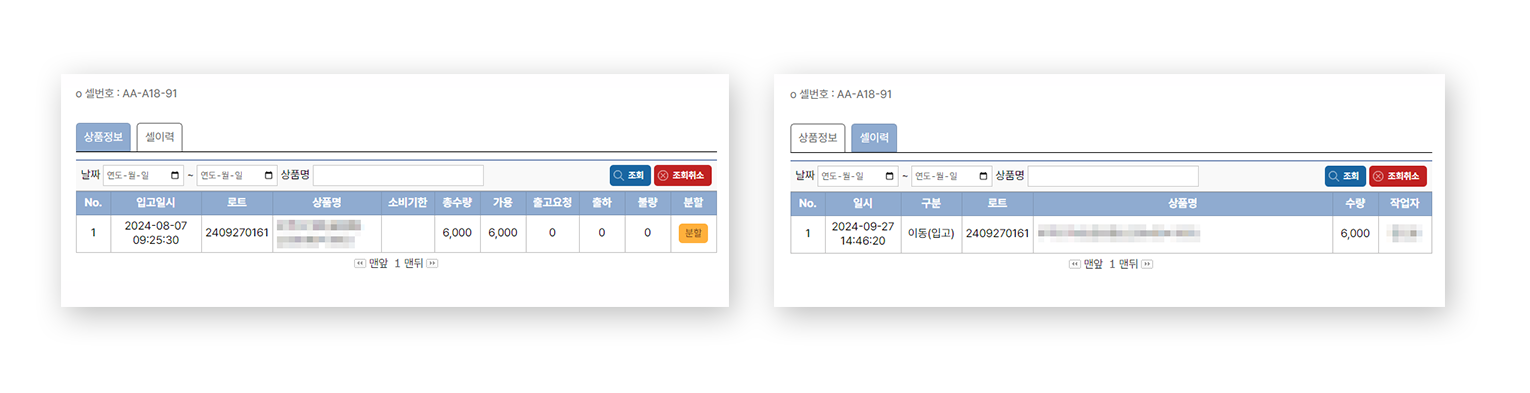
라인별 영역 선택 시 상품정보, 셀이력을 확인 할 수 있습니다.
상품정보 - 입고일시, 로트, 상품명, 소비기한, 총수량, 가용, 출고 요청, 출하, 불량, 분할 기능 리스트
셀이력- 입고 일시, 로트, 상품명, 수량, 작업자 리스트


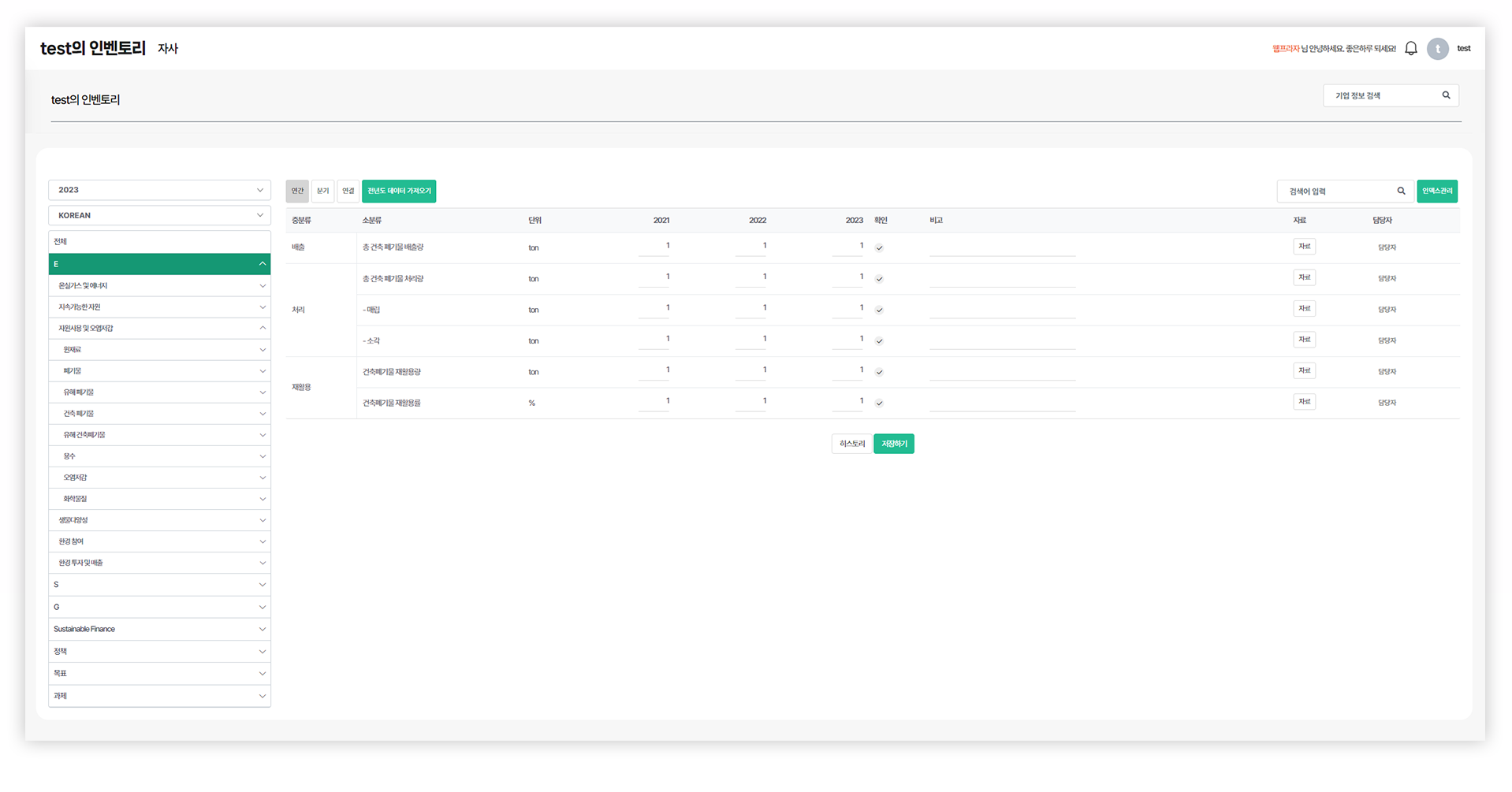
자사/자회사/협력사별 관리 가능, 인덱스 관리, 히스토리, 전체/분기/연결별 데이터 확인 가능

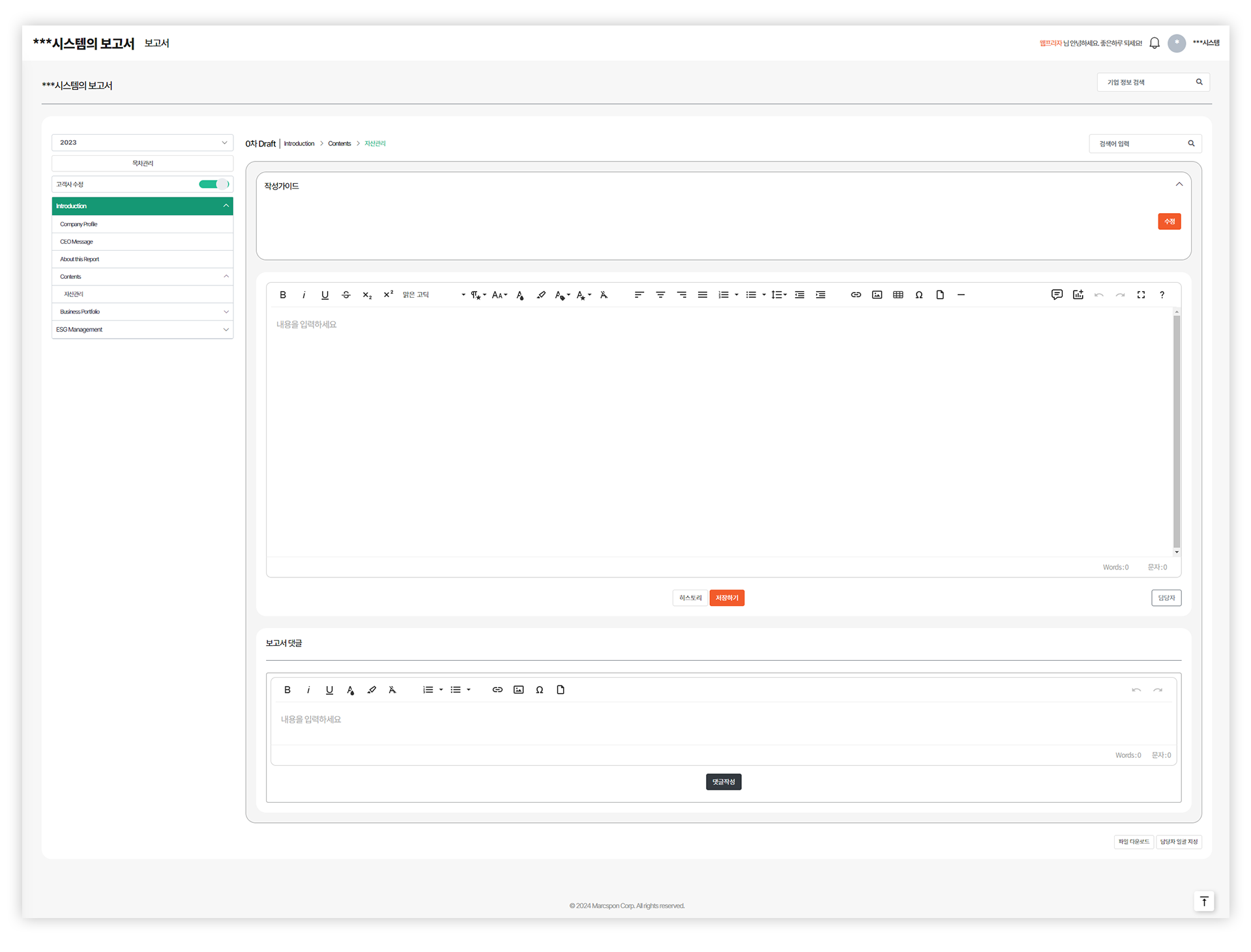
연도별 데이터 선택 가능, 작성 가이드를 관리자가 작성을 하면 사용자가 가이드 확인 후 보고서 에디터란에 내용을 작성합니다.
보고서 댓글 기능은 사용자들이 원활한 소통을 하기 위한 기능입니다.

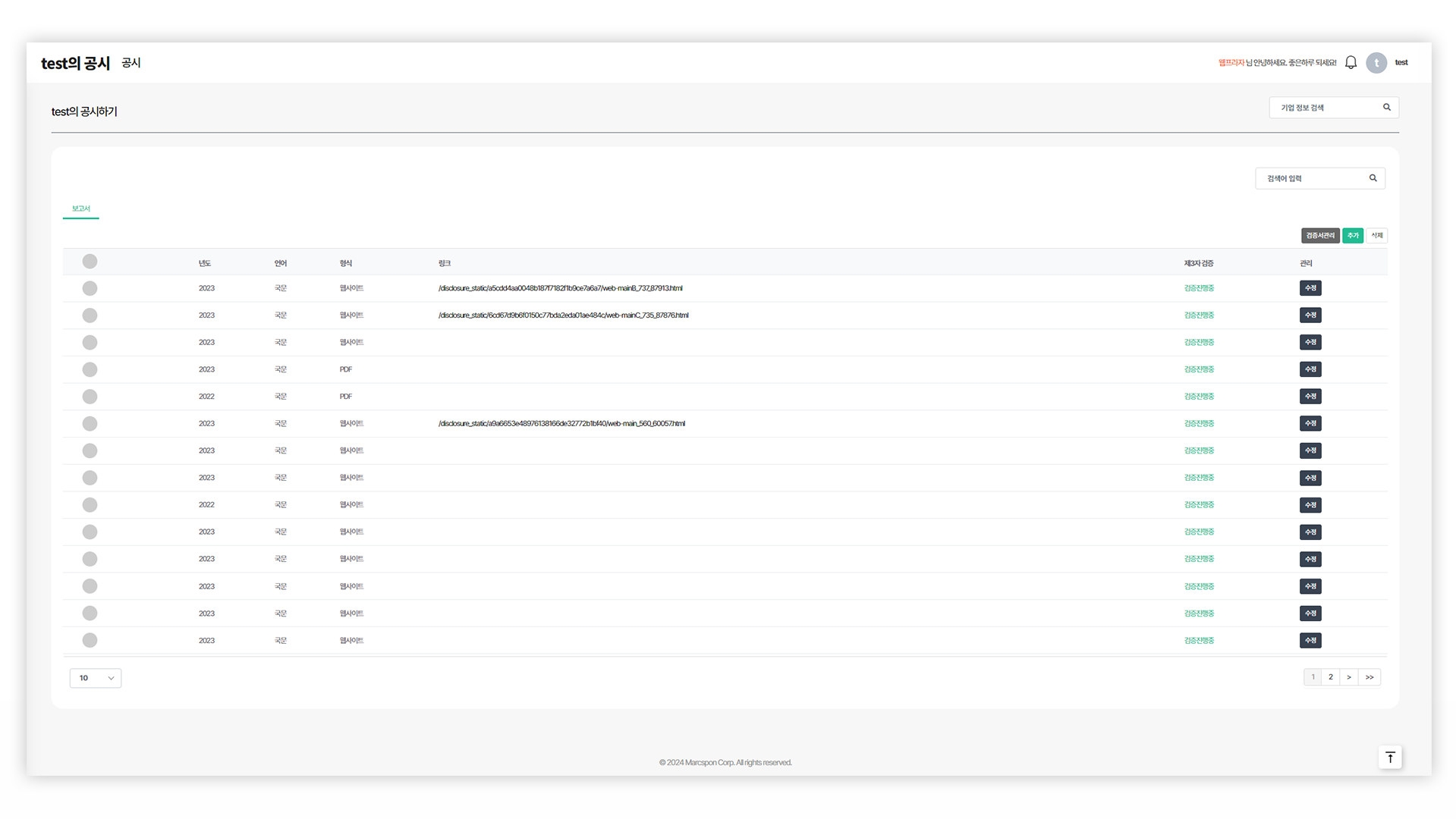
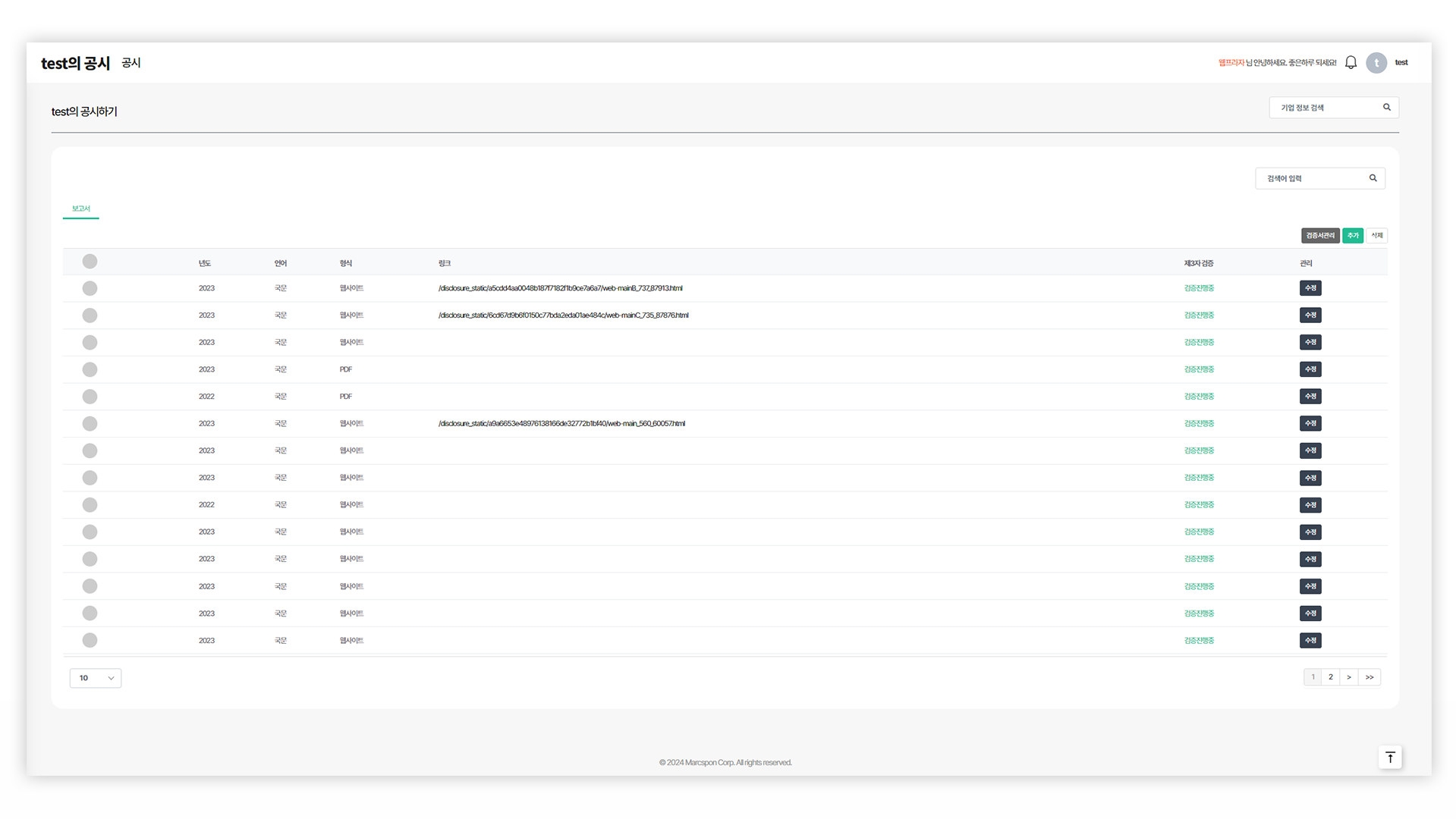
현재 진행 중인 PDF, 웹사이트를 확인할 수 있습니다. 연도, 언어, 형식, 링크, 제3자 검증, 수정, 추가, 검증서 관리를 할 수 있습니다

PDF형, 웹사이트형 각각 디자인 템플릿이 있어 선택이 가능합니다. 웹사이트 - 타이틀, 보고서 다운로드, 지속가능성 주요 지표, 이니셔티브 등등 다양한 디자인 요소를 설정할 수 있습니다.
PDF - 페이지 단, 배경 이미지, 텍스트 정렬, 여백 등등 다양한 문서 편집이 가능합니다.



깔끔한 레이아웃과 정확한 전달력 있는 디자인
메인에 갤러리와 공지사항을 배치하여 빠른 이동이 가능합니다.
풀스크린 중간 배너가 직관적으로 볼 수 있도록 배치하여 업체에서 전달하고자 하는 메인 사업내용을 강조했습니다.

서브 메뉴를 왼쪽에 고정하여 빠른 이동이 가능하고 포인트 색상을 사용하여 깔끔하고 통일감을 살렸습니다.


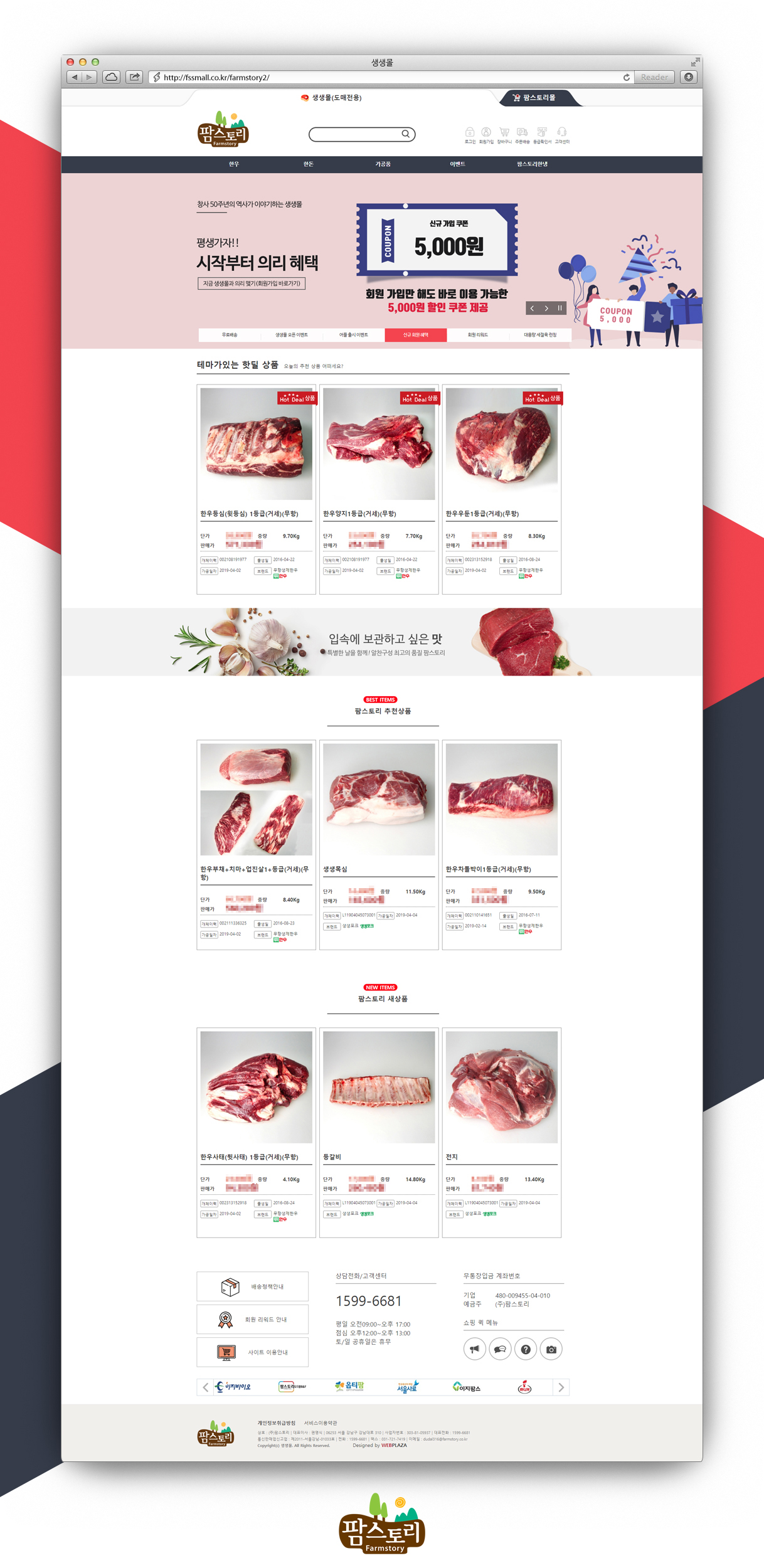
상단의 탭을 배치하여 생생몰과 팜스토리 사이트를 자유롭게 이동할 수 있어 사용자가 편리하게 이용할 수 있습니다.
또한 주요한 기능에 아이콘을 적극 활용하여 편리성과 심미성을 모두를 충족 시키도록 제작하였습니다.


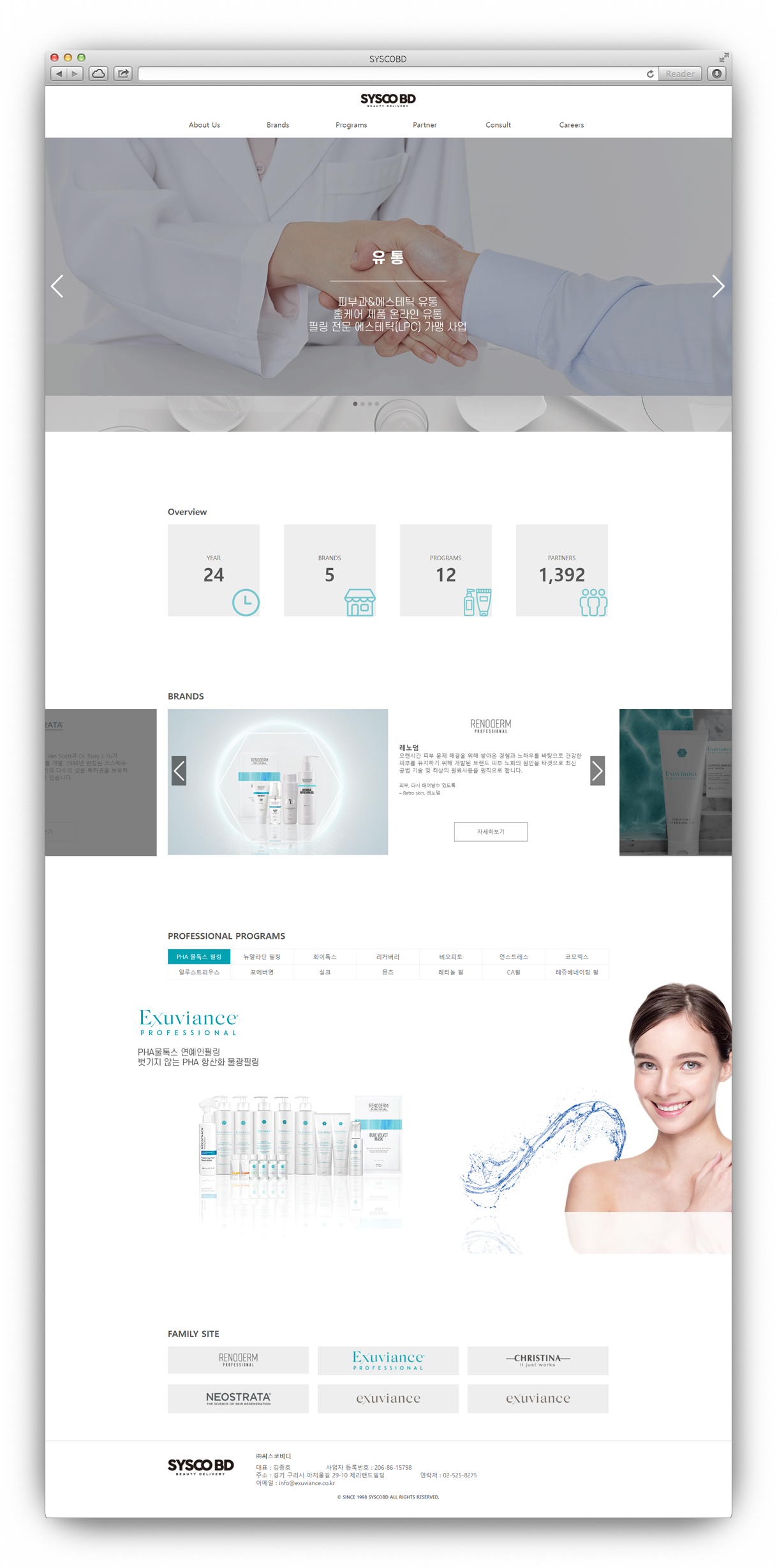
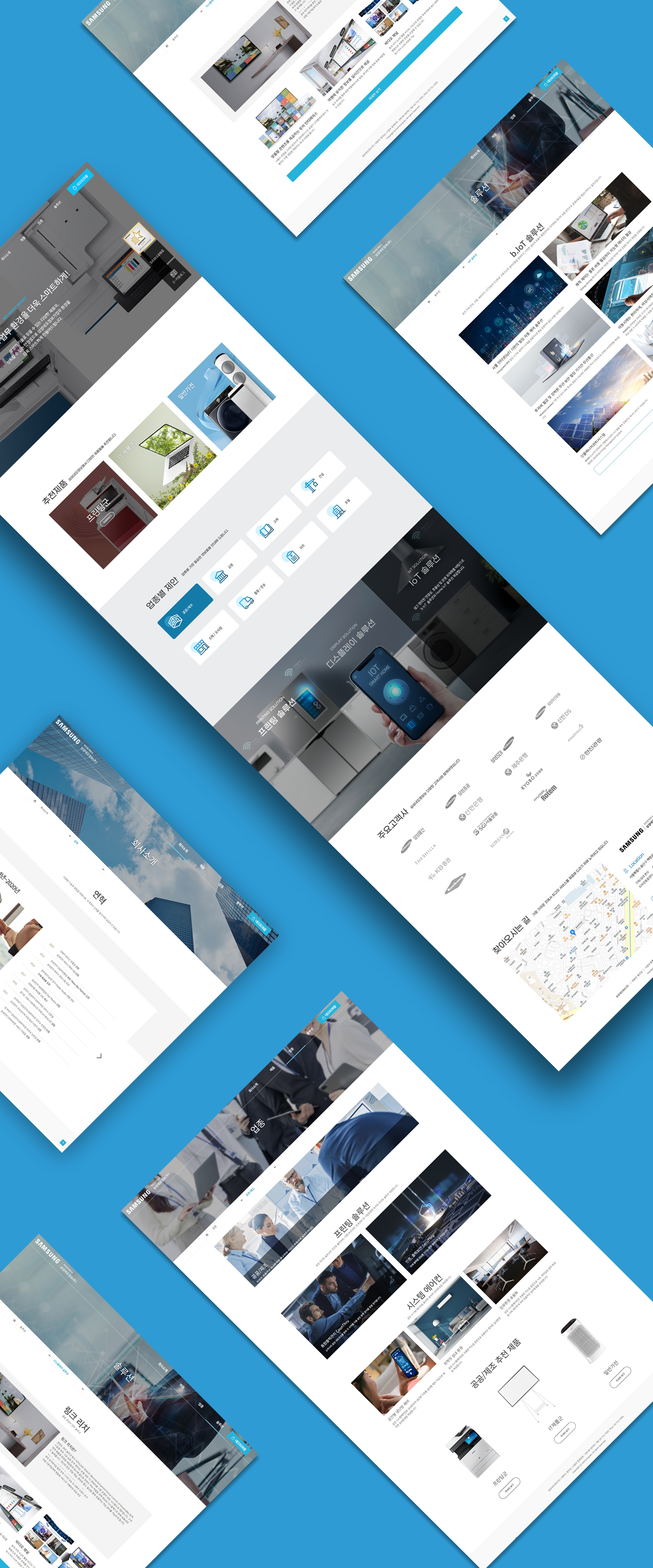
큰화면으로 볼 수 있는 풀페이지
브라우저에 맞춰 움직이는 반응형 풀페이지 디자인입니다.
스크롤시 한 레이아웃에 내용을 노출하여 가독성을 높혔습니다.
전체적으로 통일감 있는 색상을 사용하여 깔끔하고
내용 전달에 집중할 수 있도록 디자인 하였습니다.

페이지 이동이 간편한 서브 페이지
미니 배너 밑에 빠른 LNB 메뉴를 배치하여 원하는 서브페이로 이동이 용이합니다.
서브페이지는 이미지를 많이 사용하여 내용 이해를돕고 감각적으로 디자인했습니다.


이벤트 배너로 시선 집중!!
원하는 베스트 상품 리스트는 관리자 페이지에서 메뉴를 설정하고 상품을 진열할 수 있어,
사용자가 편하게 상품을 배열할 수 있습니다.
미니 배너, 띠배너 등등 다양한 이벤트를 소개할 수 있는 배너 배치로 시선을 사로잡을 수 있습니다.

통일감 있는 포인트 컬러!
상품에 집중할 수 있도록 다양한 색상을 사용하지 않고 포인트 컬러로만 사용하여 깔끔하게 디자인했습니다.
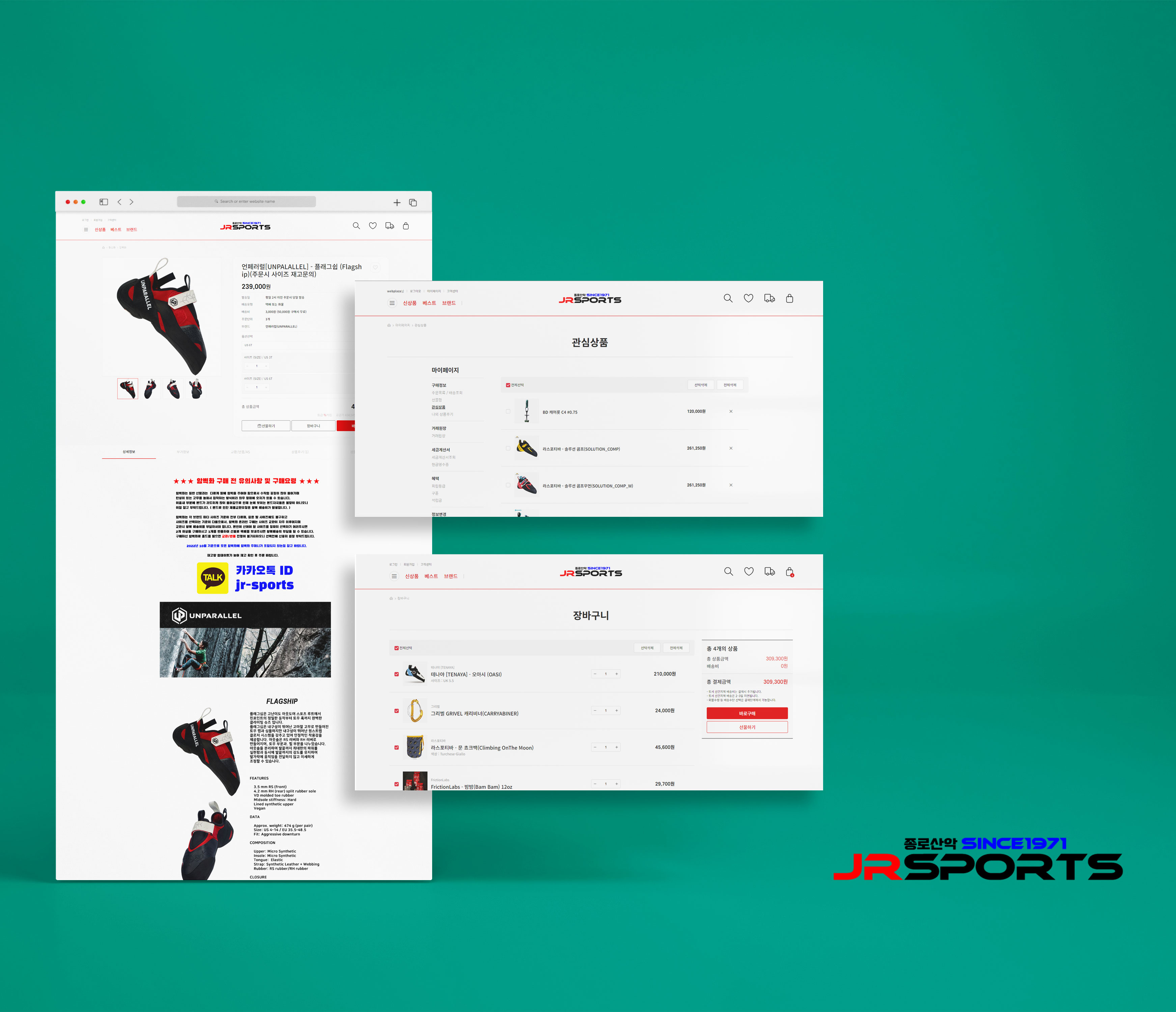
마이페이지에서는 장바구니, 관심 상품, 적립금 조회, 쿠폰 조회, 상품 후기 등등 다양한 기능들이 있습니다.


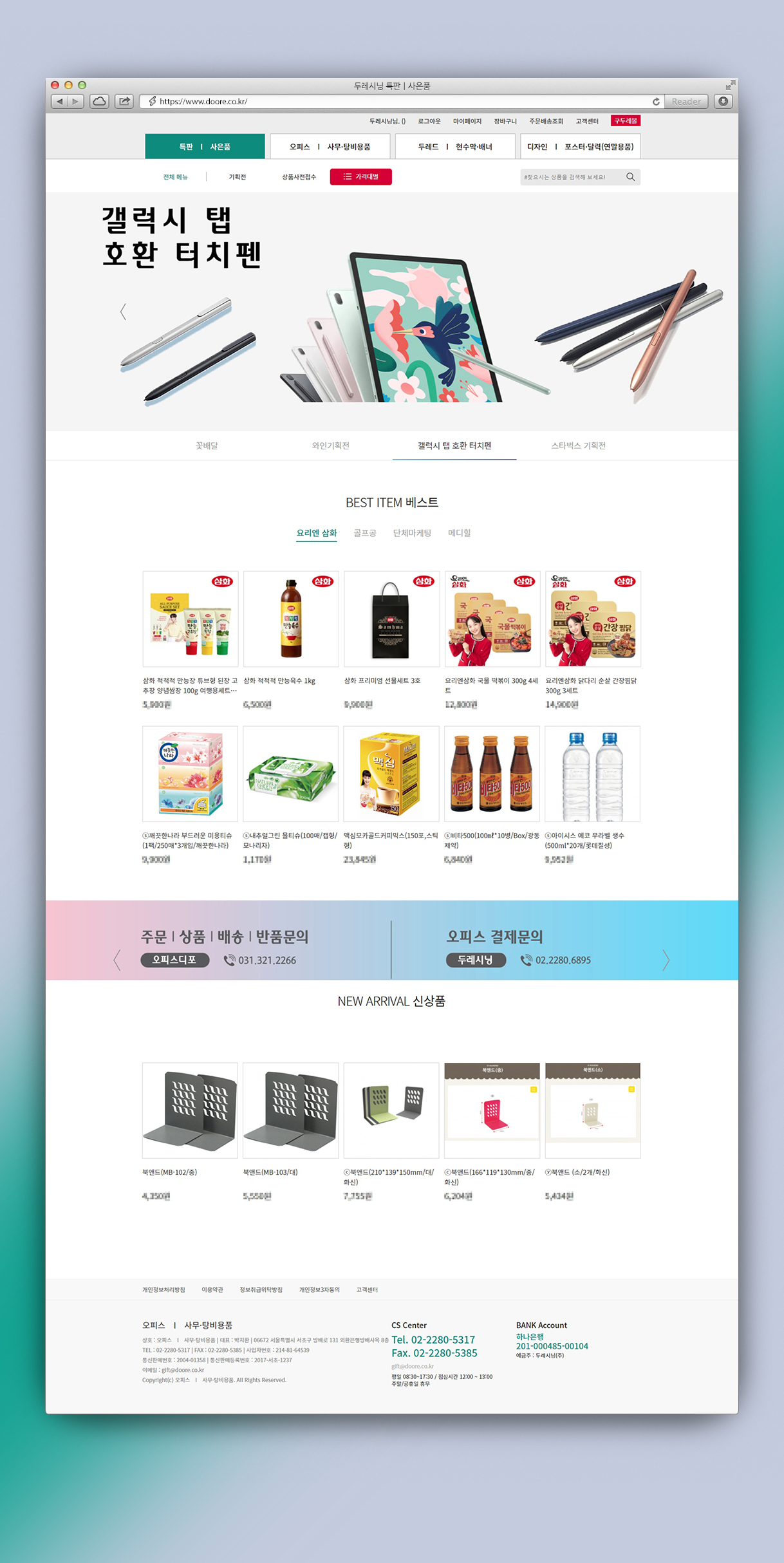
두레시닝 쇼핑몰들을 상단의 탭을 배치하여 자유롭게 이동할 수 있어 사용자가 편리하게 이용할 수 있습니다.
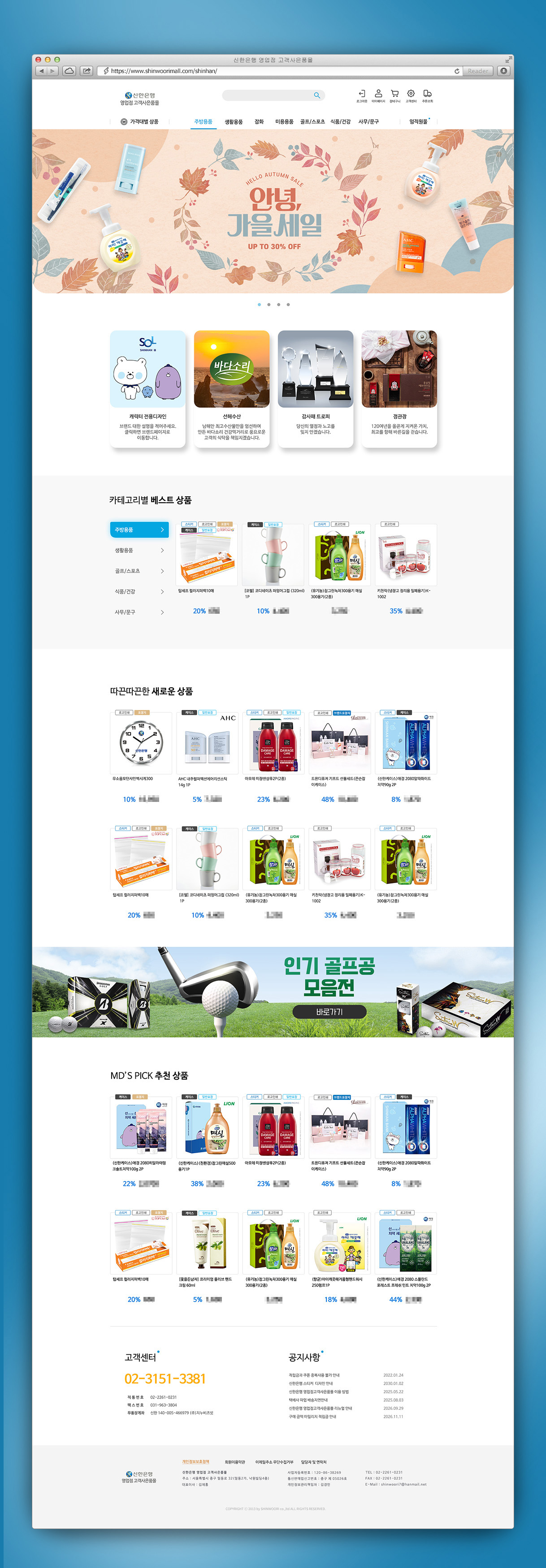
상단 가격대별로 버튼이 있어 가격대별로 검색이 가능합니다.
메인 페이지는 사용자가 보다 쉽고 편하게 이용할 수 있도록 기획했습니다.

전체적인 페이지 디자인을 깔끔한 레이아웃으로 기획하였습니다.
장바구니 페이지는 각 쇼핑몰에서 담은 상품들을 한눈에 볼 수 있어 사용자가 쉽고 빠르게 이용할 수 있습니다.


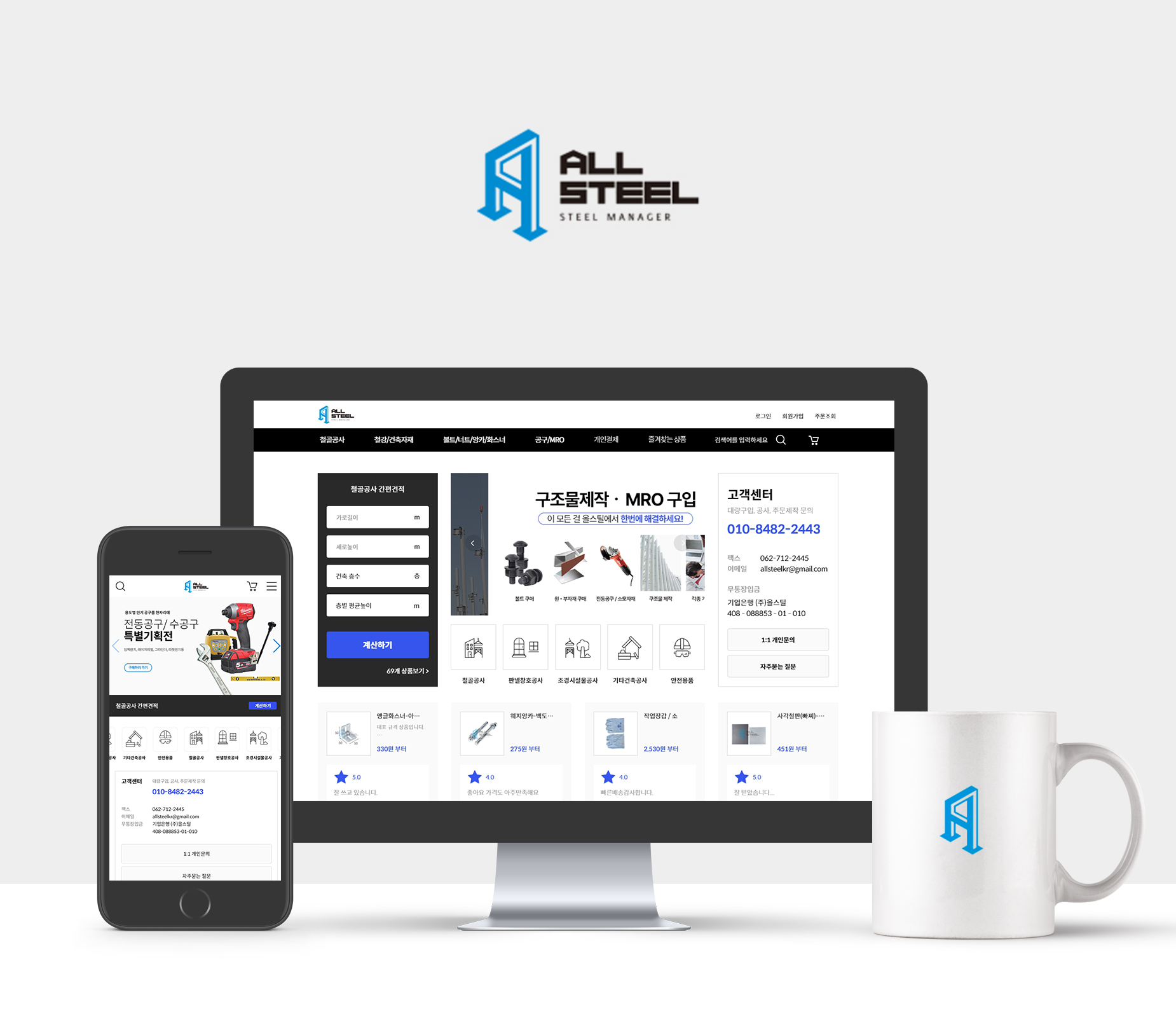
고객의 편리한 견적과 인기 상품의 배치
메인 상단에는 간편하게 견적을 낼 수 있는 영역이 있어서 바로 원하는 견적 비용을 받아 보실 수 있습니다.
간단한 배너와 고객센터영역으로 고객님과 커뮤니케이션에 집중했습니다.
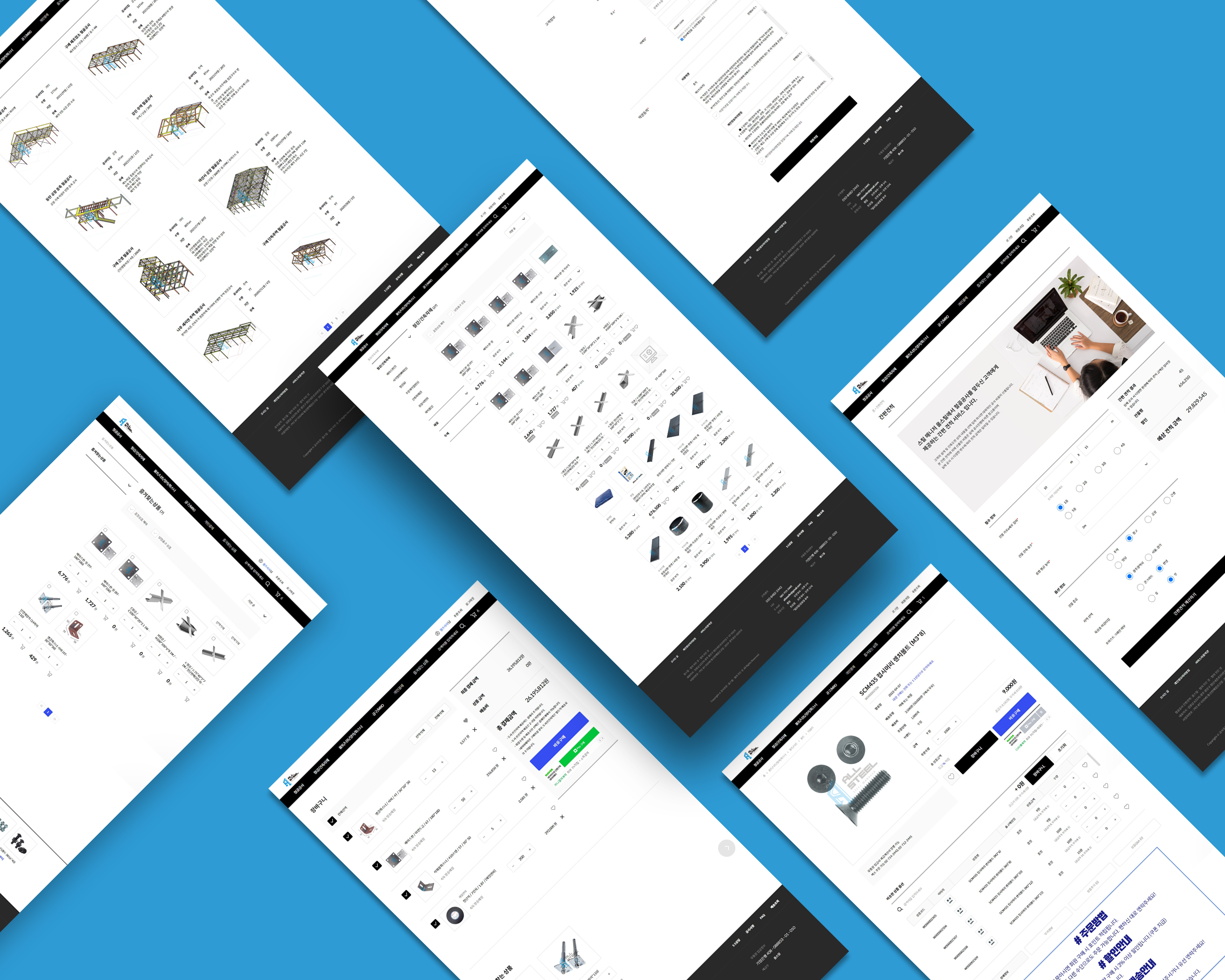
견적서 확인 + 1:1채팅 + 카테고리별 상품 진열 + 원하는 아이콘 등록
쇼핑몰 관리자가 빠른 변경과 확인을 도와줄 수 있도록 편리하게 제작하였습니다.

통일성 있는 색감과 디자인, 구매와 찾기가 가능한 상품페이지
상품 상세 안에서 비슷한 상품 옵션 찾기 기능!
모든 페이지에서 최근 본 상품 확인 가능!
궁금한 문의사항이 있으면 바로 1:1 채팅 가능!


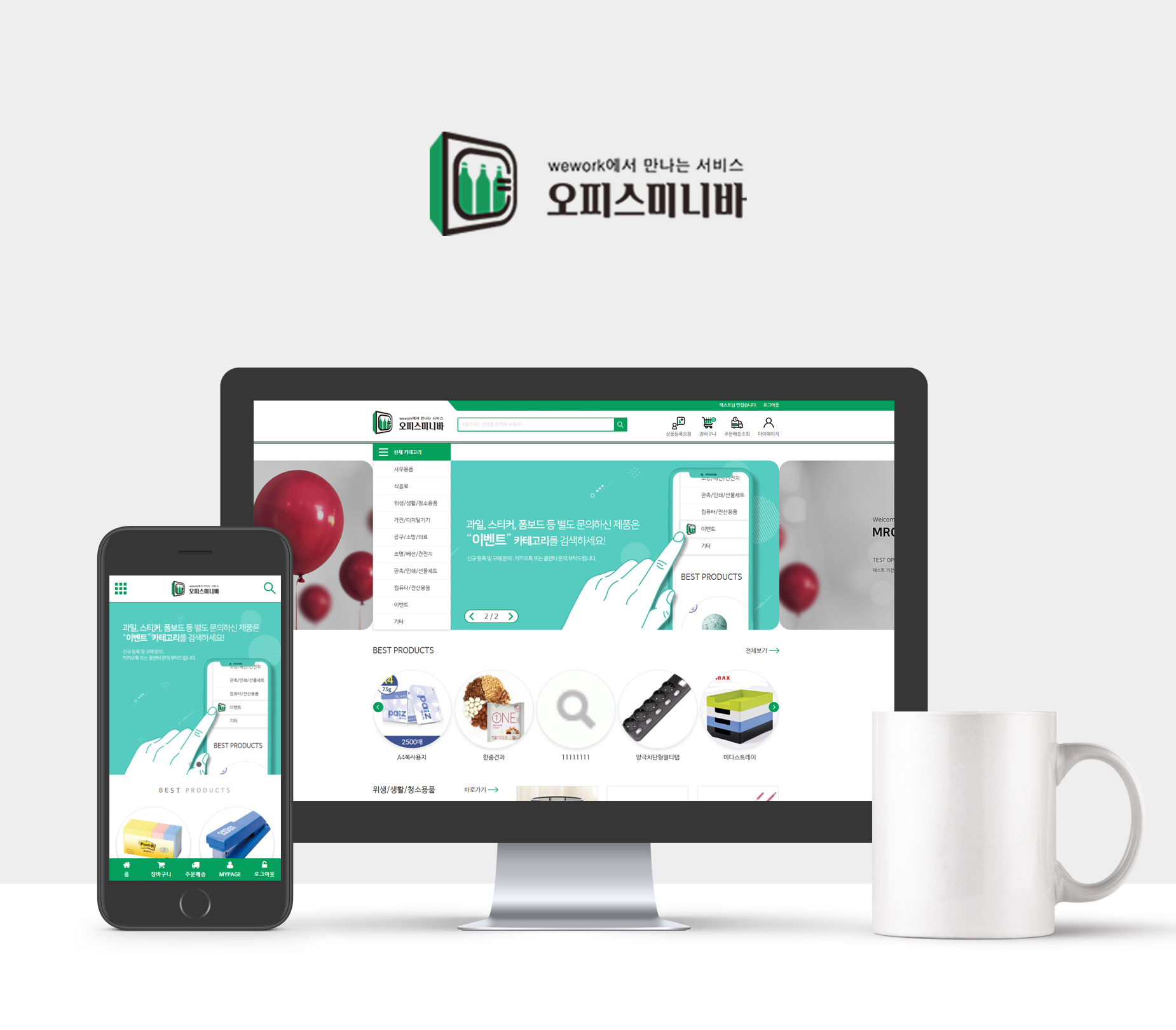
큼직큼직한 구역 배분으로 사용자로 하여금 시선유도가 되게끔 하였습니다.
심플한 아이콘을 사용하여 원하는 정보를 쉽게 가져갈 수 있게 하고, 반응형으로 디자인되어 어떤 기기에서건 알맞게 보이게 하였습니다.


추천상품을 카테고리별로 진열하여 한눈에 상품을 볼 수 있습니다.
중간 미니 배너는 시선을 끌 수 있도록 컬러감 살려 디자인 작업하였습니다.

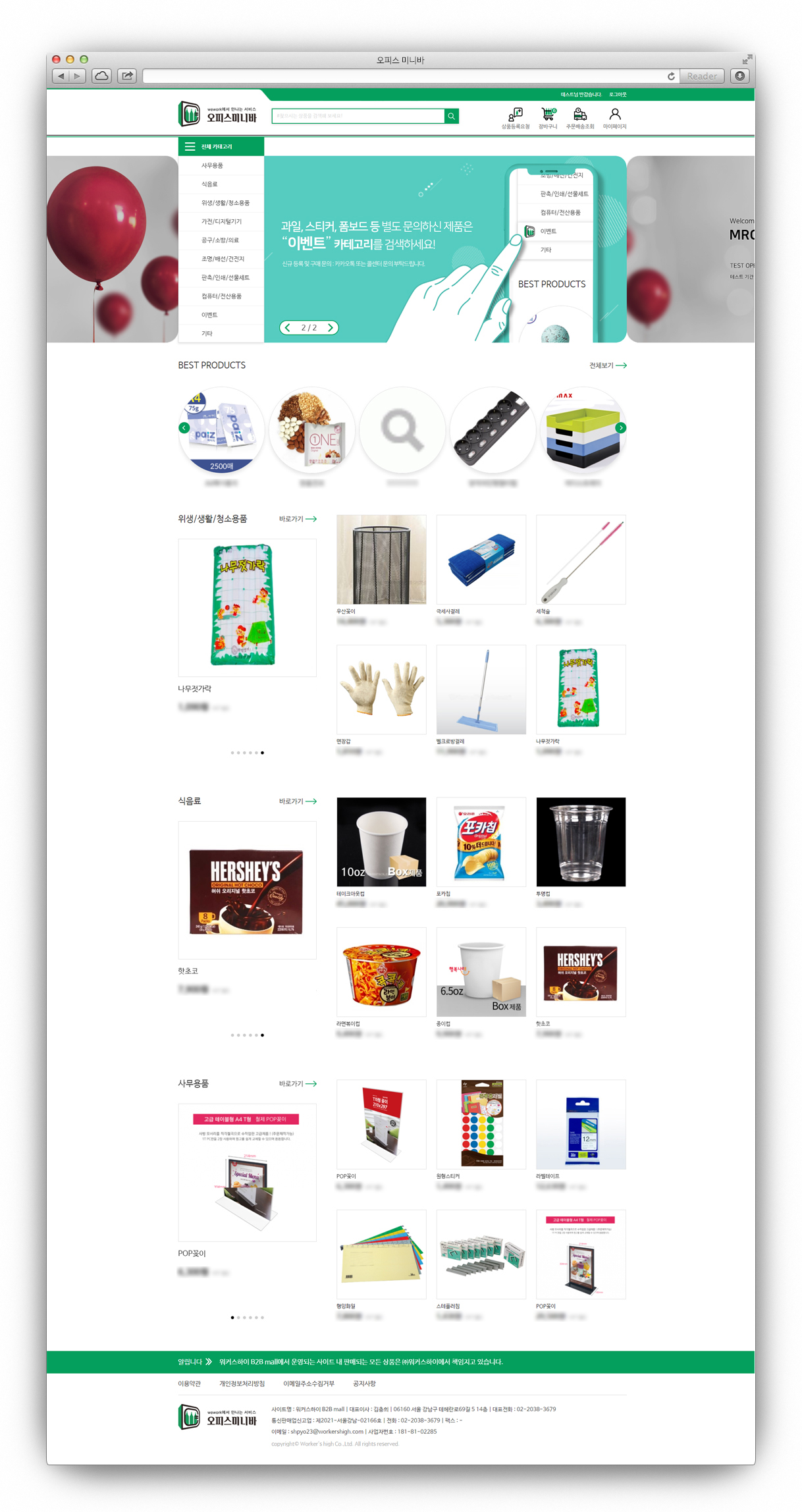
기본에 충실한 담백한 디자인
전체적으로 깔끔한 레이아웃으로 심플하면서 깔끔하게 서브 페이지를 제작했습니다.


모던한 레이아웃과 깔끔한 상품 배치로 제품이 돋보일 수 있도록 배치하였습니다.
최대한 상품을 많이 진열해 클라이언트의 만족도를 높이고 전체적 아이덴티티 컬러로 포인트를 주어 디자인했습니다.


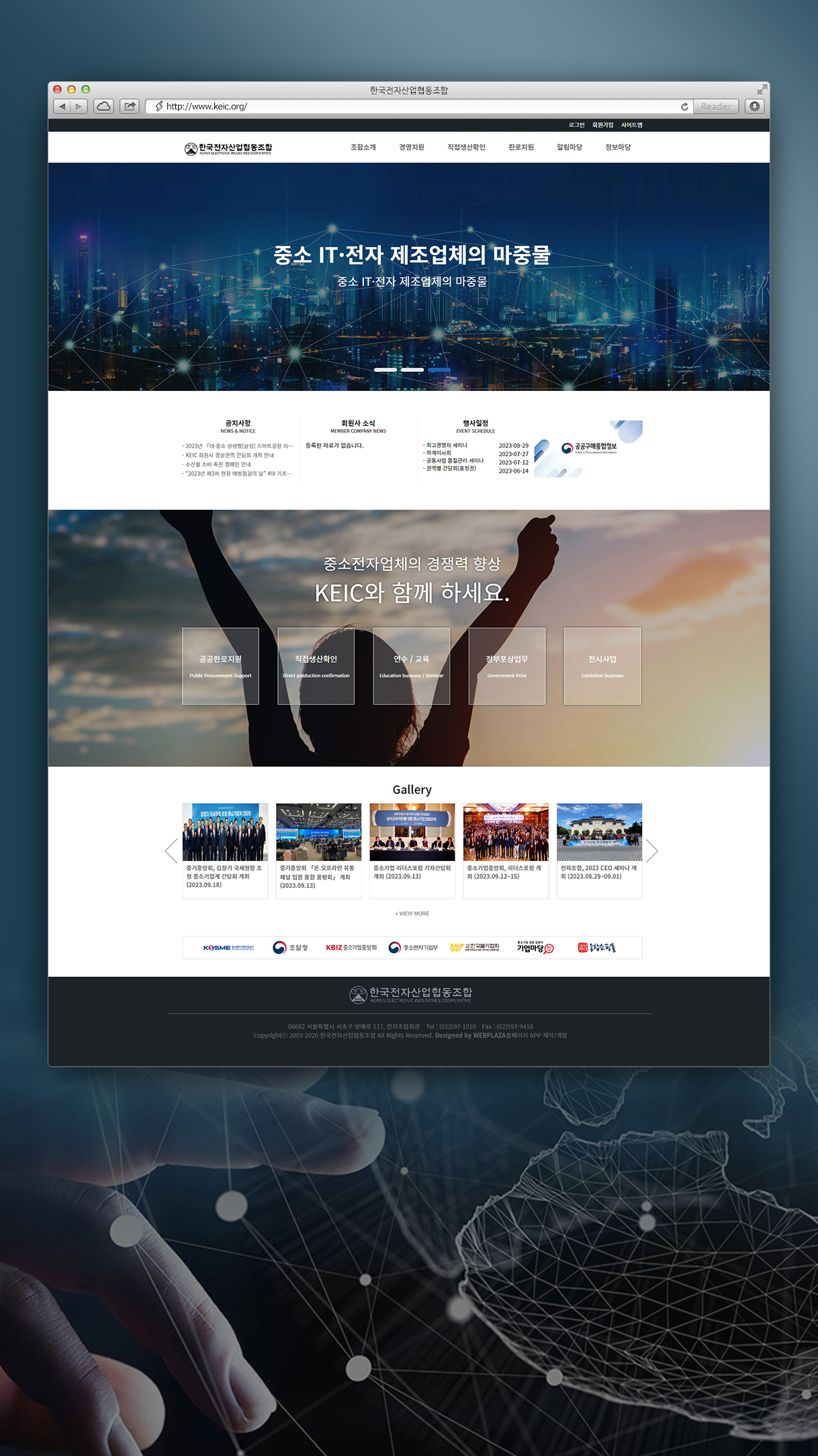
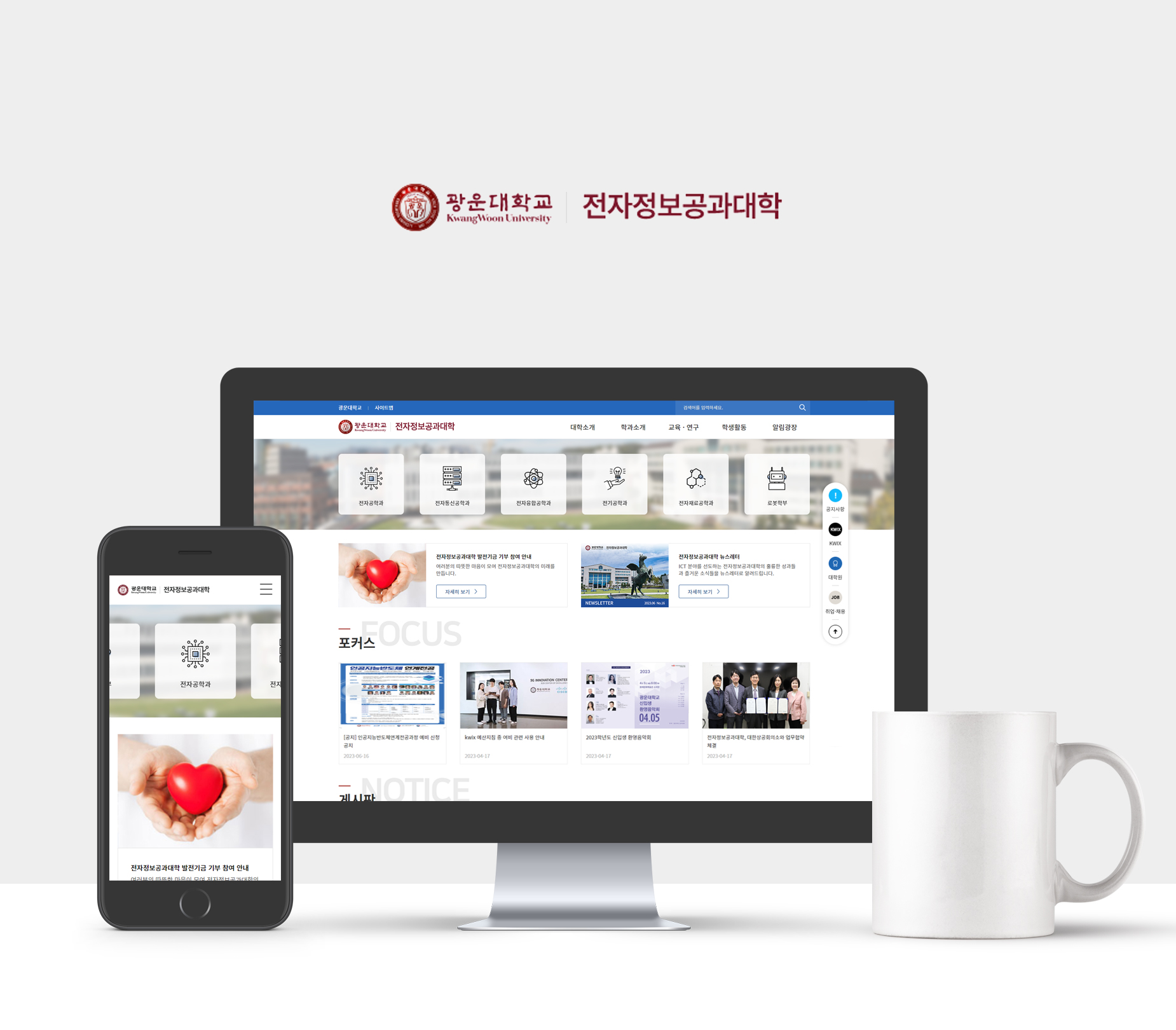
직관적인 정보를 전달하는 디자인
전자정보공과대학의 6개의 과를 과감하게 상단에 배치함으로써 직관적인 정보를 전달하였습니다.
또한 간결한 구획 나눔으로 사용자가 원하는 정보를 쉽게 볼 수 있게끔 디자인하였습니다.


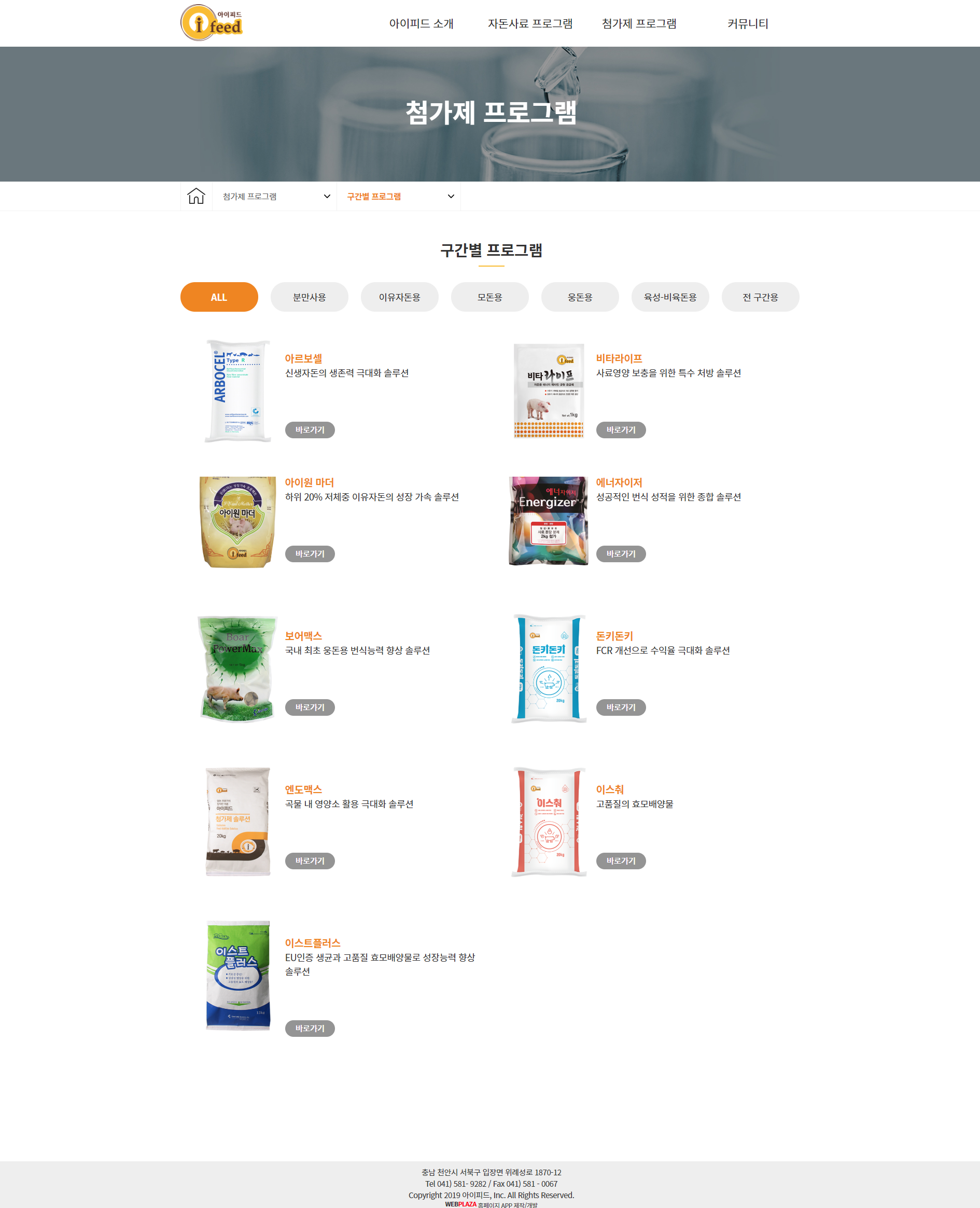
상품의 이미지를 크게 배치하여 사용자의 시선을 유도하게끔 디자인하였습니다.
또한 주요한 카테고리를 상단에 배치하여 사용자가 어디서든 원하는 카테고리로 이동가능 하게끔 제작하였습니다.


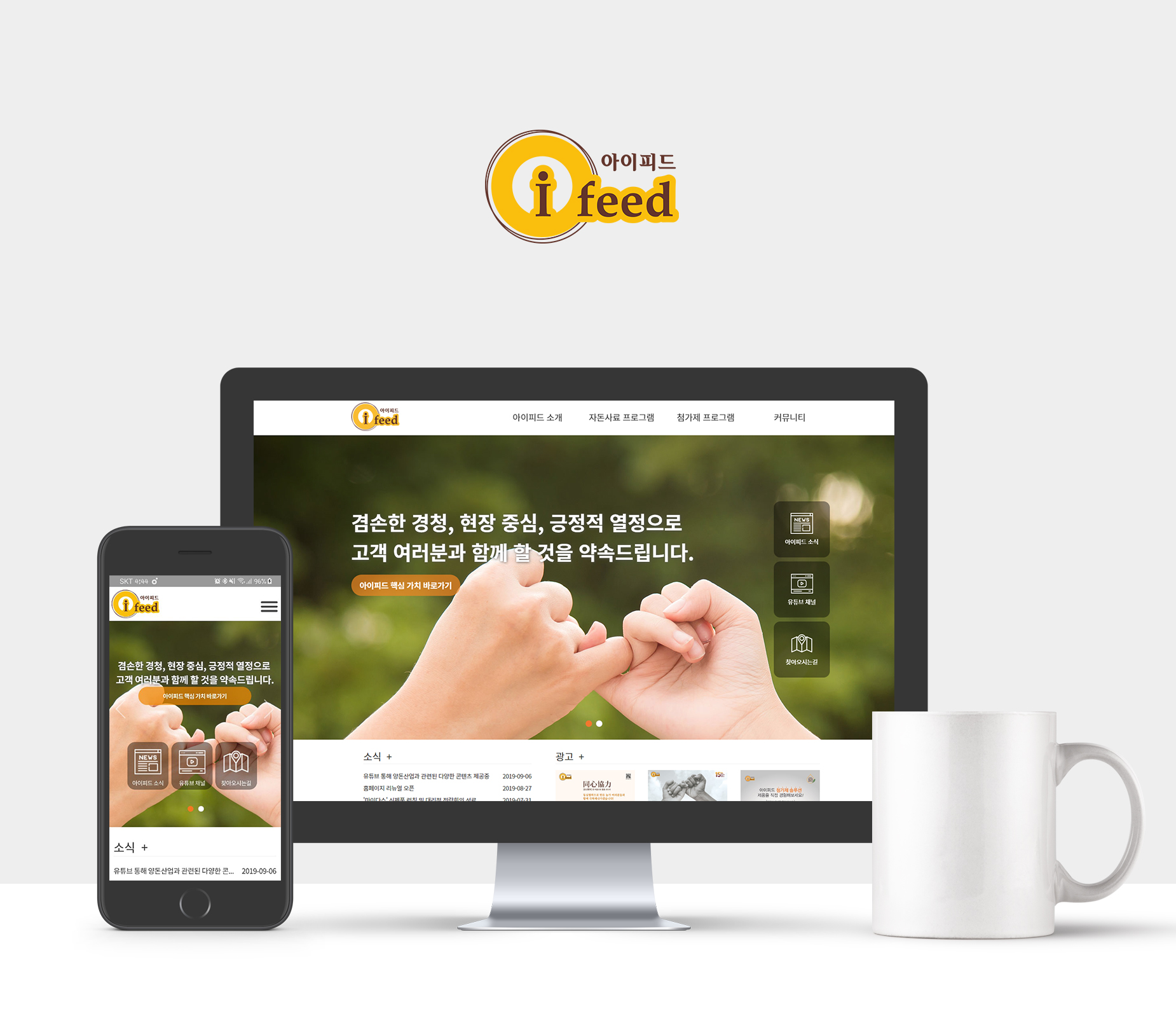
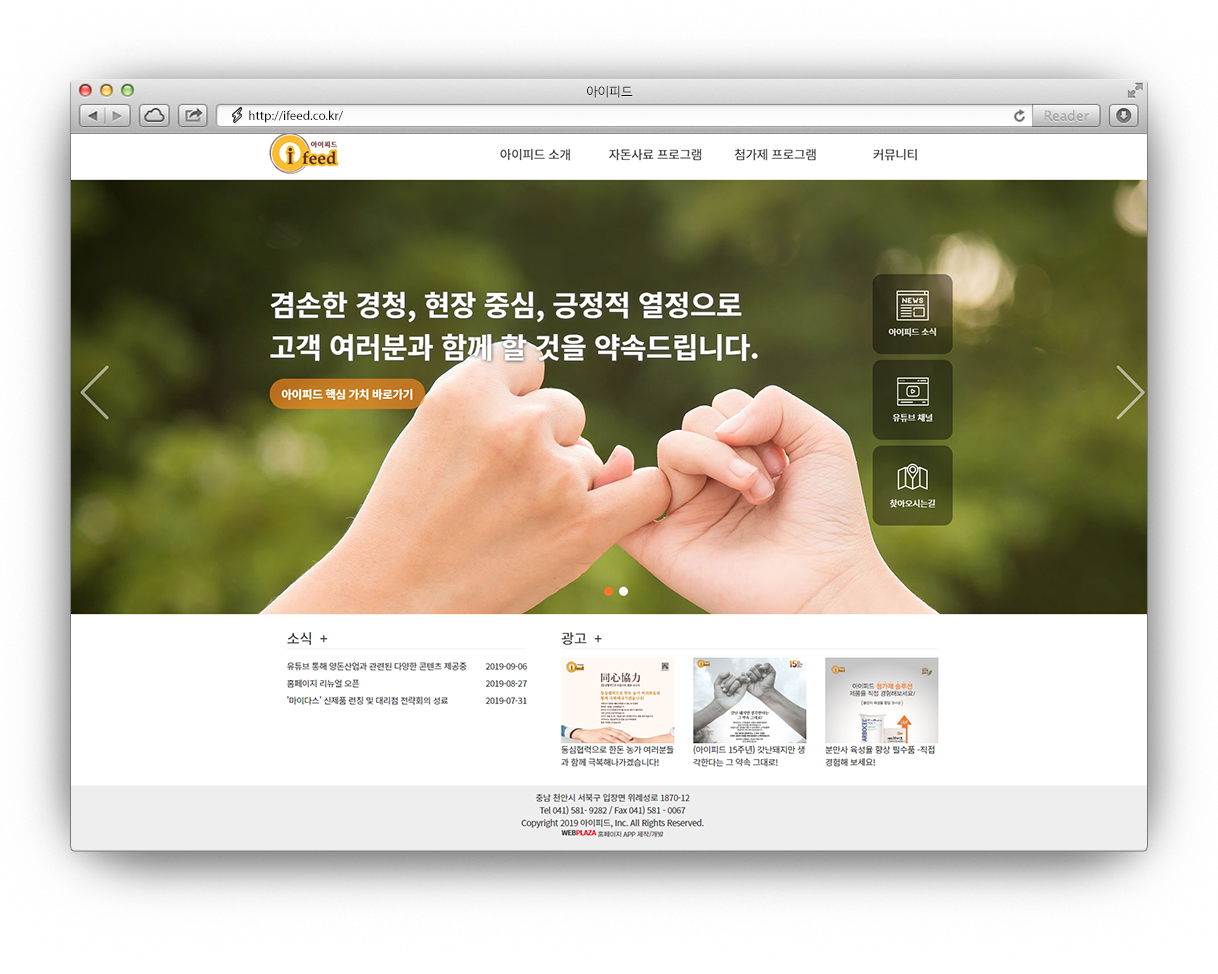
풀 페이지로 디자인하여 메세지 전달에 효과적이며,
하단 소식과 광고 컨텐츠 배치로 사용자의 편의성을 고려하였습니다.

보기 편한 레이아웃과 탭 구성
전체적으로 깔끔한 레이아웃 및 가독성을 고려하여 디자인하였습니다.
중간에 다른 페이지로 이동이 가능해서 사용자가 편리하게 사용 할 수 있도록 구축되었습니다.








업무 표준화 및 최신 기술을 활용해 사용성과 편의성이 극대화된 차세대 행정 시스템.
교내의 모든 서버를 통합·관리함으로써, 행정업무를 보다 빠르고 정확하게 수행할 수 있습니다.


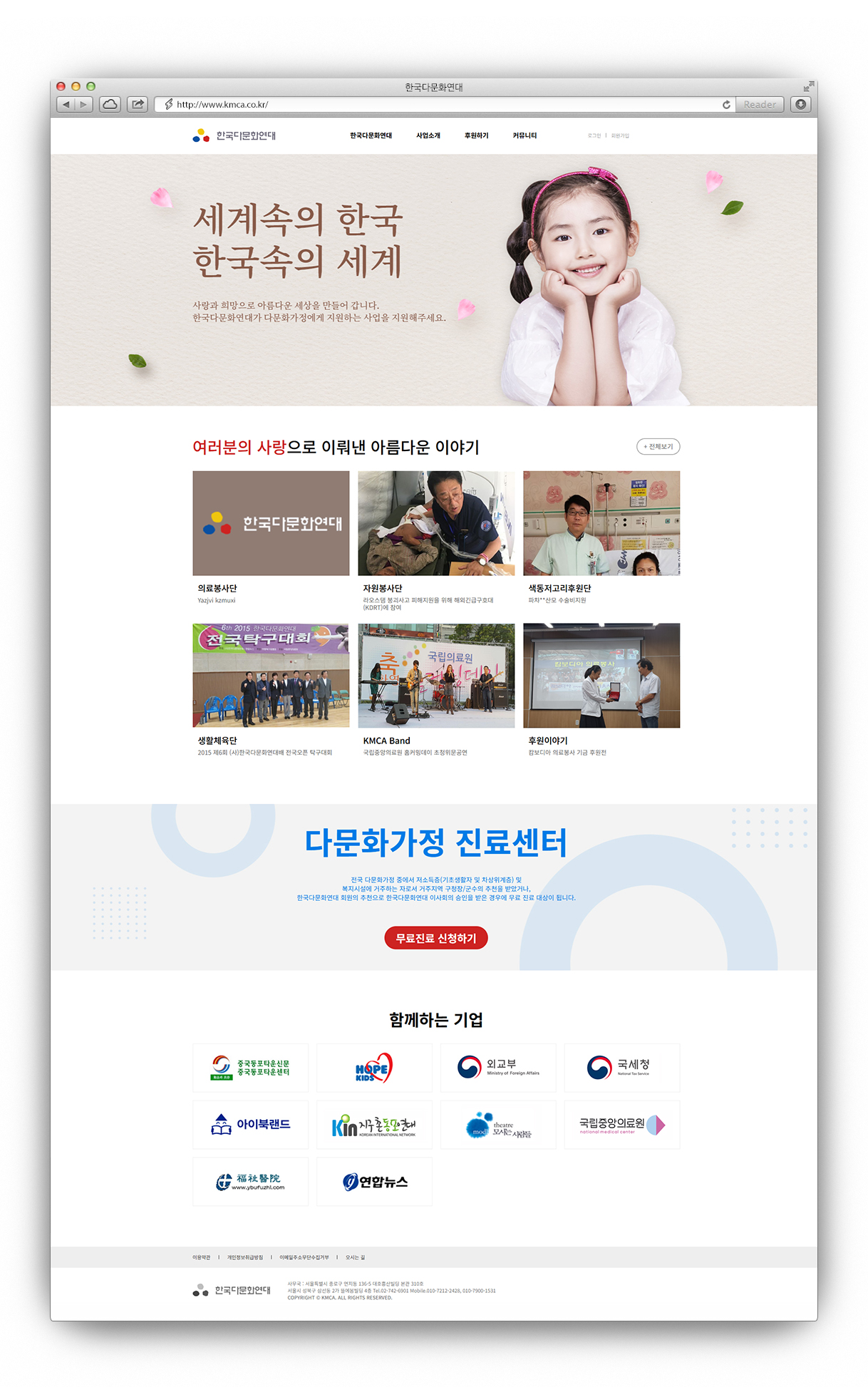
봉사단 중심의 심플한 레이아웃 형태로 디자인 했습니다.
한눈에 보이는 컨텐츠로 다양한 연령대의 유저가 쉽게 홈페이지를 이용할 수 있는 장점이 있습니다.


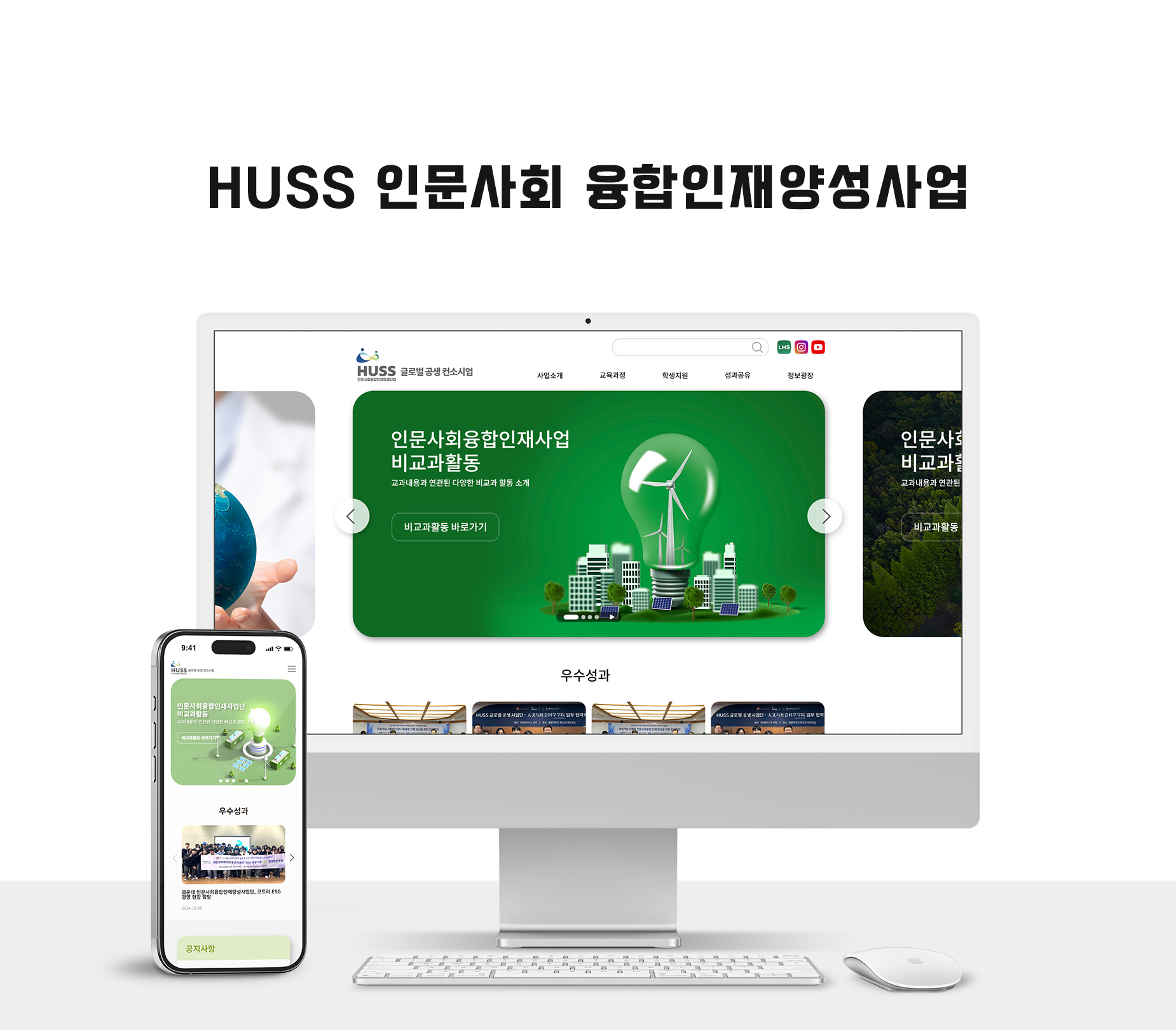
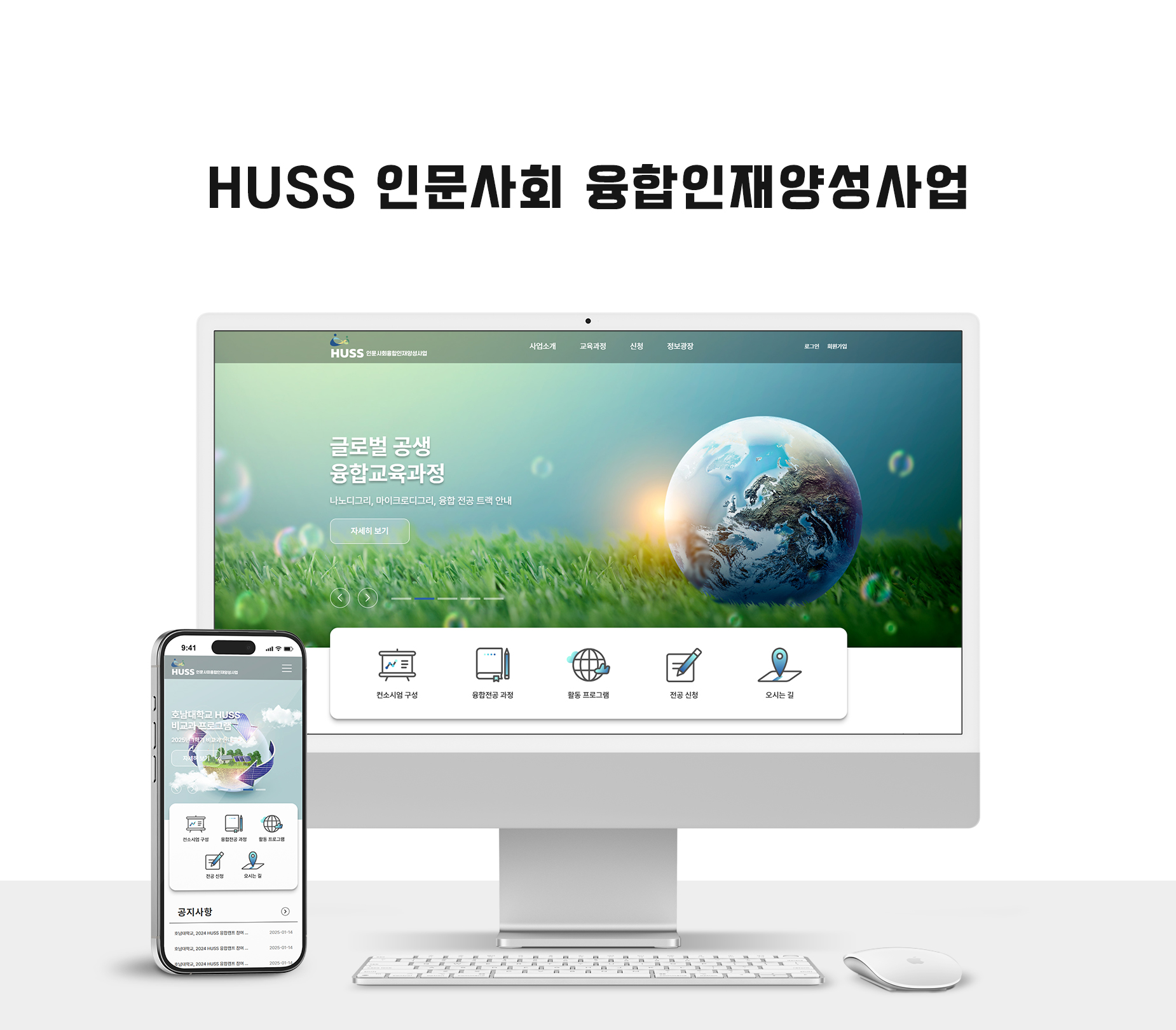
산업/도시/자원의 지속가능성을 잘 보여주기 위한 그린 컬러 사용
학생들은 개설 교과목을 확인하여 마이크로디그리(학점 단위 인증제) 과정을 미리 계획하고
홈페이지를 통해 교과·비교과를 신청하는 등 HUSS 사업에 더 효율적으로 참여할 수 있게 됩니다.

사이드에 위치한 보기 쉬운 서브 메뉴 디자인
홈페이지에는 사업 소개 및 교육과정, 비교과 활동 등
다양한 정보를 제공하고 학생들을 위한 여러 지원 항목들 소개합니다.


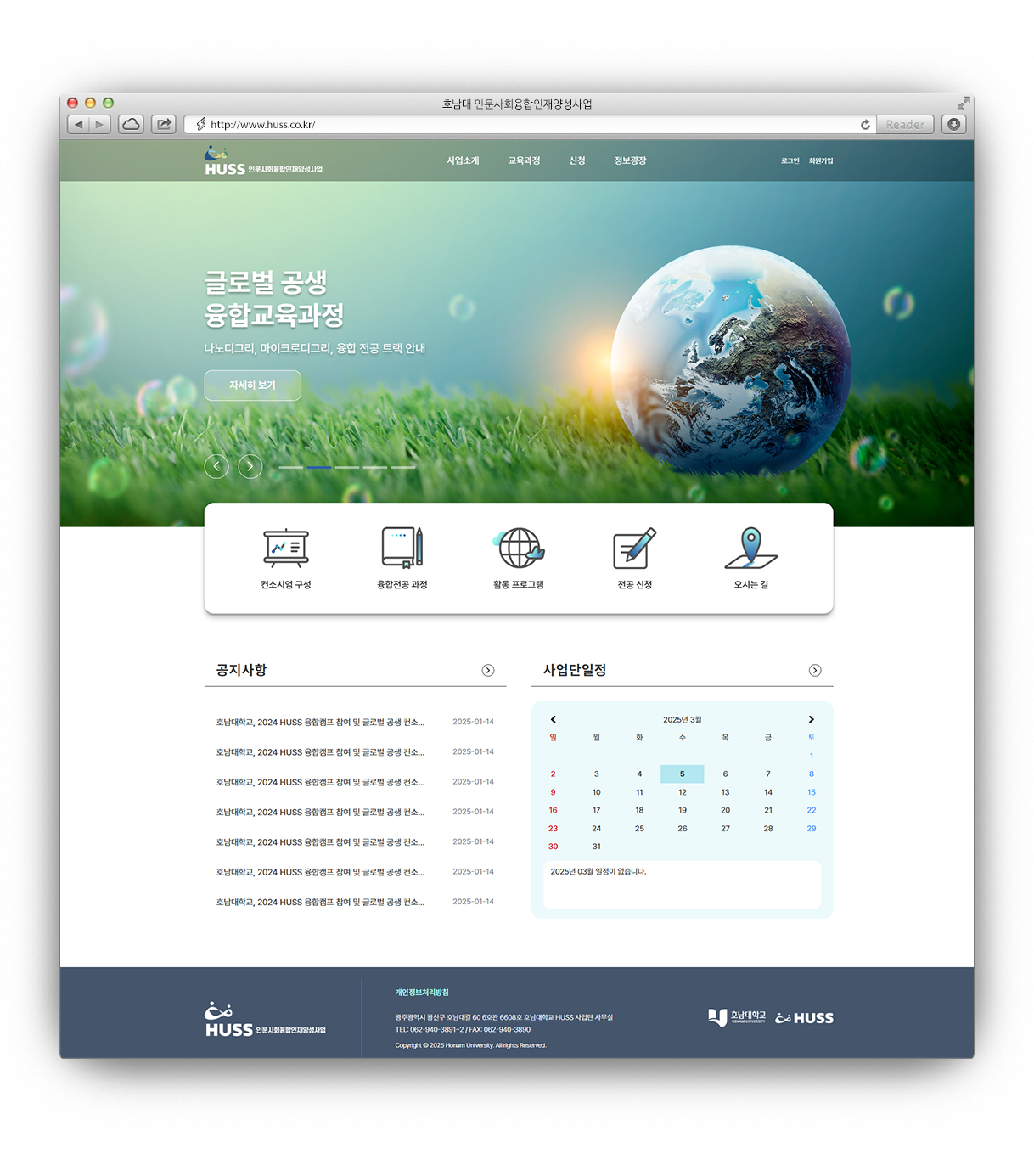
효율적으로 상호 작용할 수 있는 디자인
웹사이트는 심플하면서도 직관적인 UI/UX
카드형 UI와 플랫 디자인을 적용하여 정보의 가독성을 높였으며, 모던한 타이포그래피를 통해 안정적인 비주얼을 유지합니다.
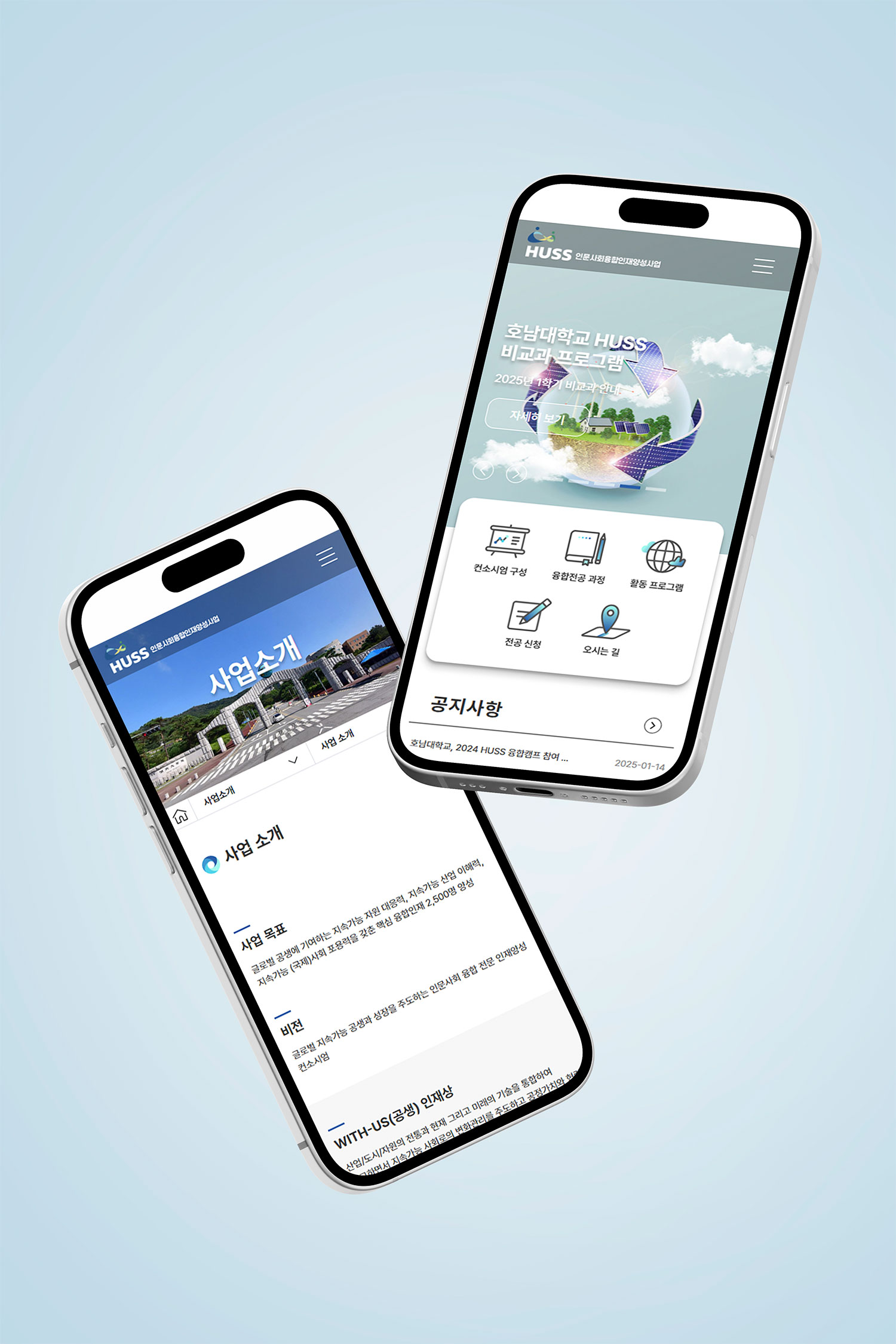
반응형 디자인을 적용해 다양한 디바이스에서 원활한 접근이 가능합니다.

반응성이 뛰어나고 작은 화면에 잘 적응합니다.
레이아웃은 깔끔하고 탐색하기 쉬우며, 가독성을 보장하기 위해 콘텐츠가 재구성되었습니다.
버튼과 링크는 모바일 사용에 적합한 크기로 되어 있어 터치 기기에서 사용하기 편리합니다.


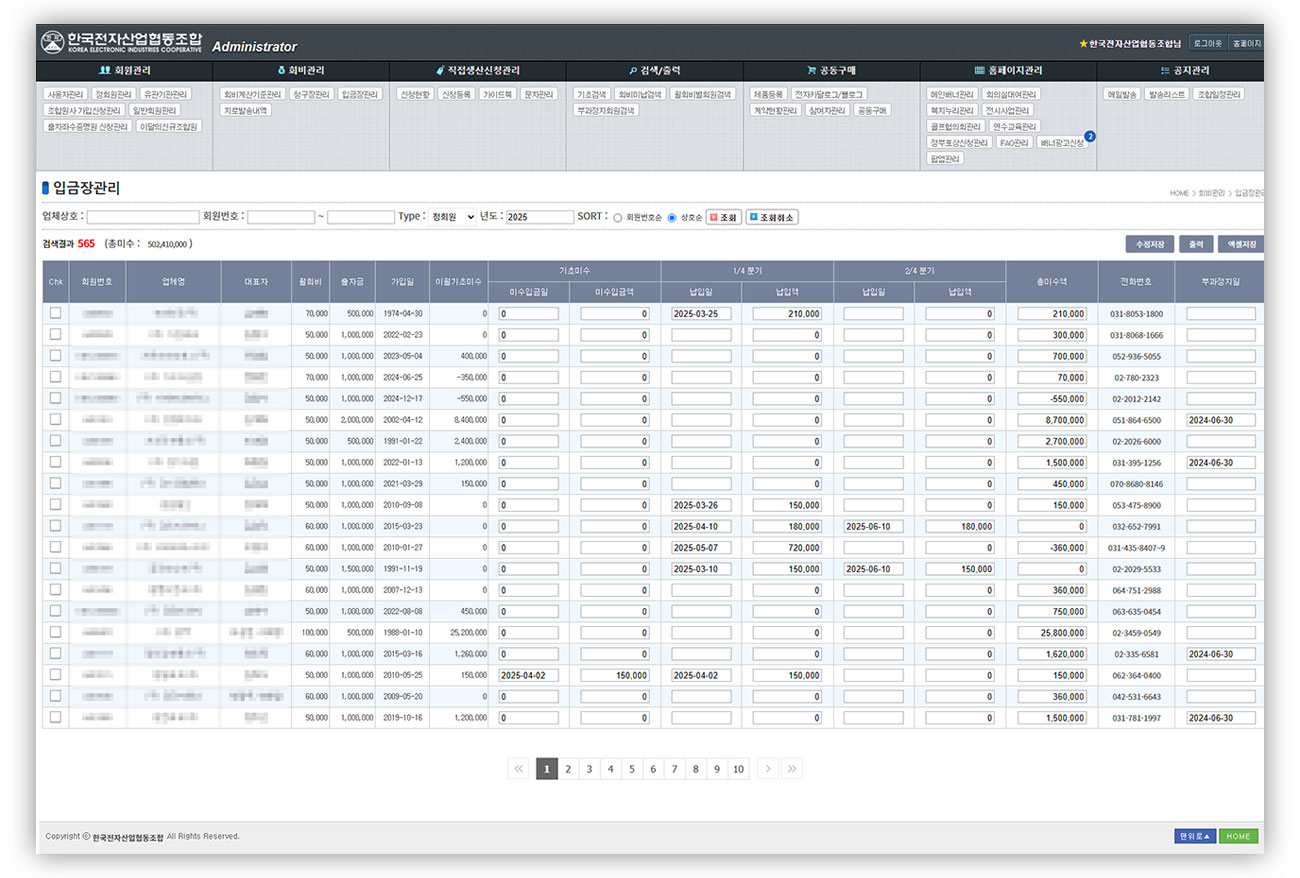
조합원 관리와 조합의 재정 관리의 효율성을 극대화 할 수 있는 시스템.
다양한 관리 메뉴를 통해 신속하고 정확하게 업무를 처리 할 수 있습니다.



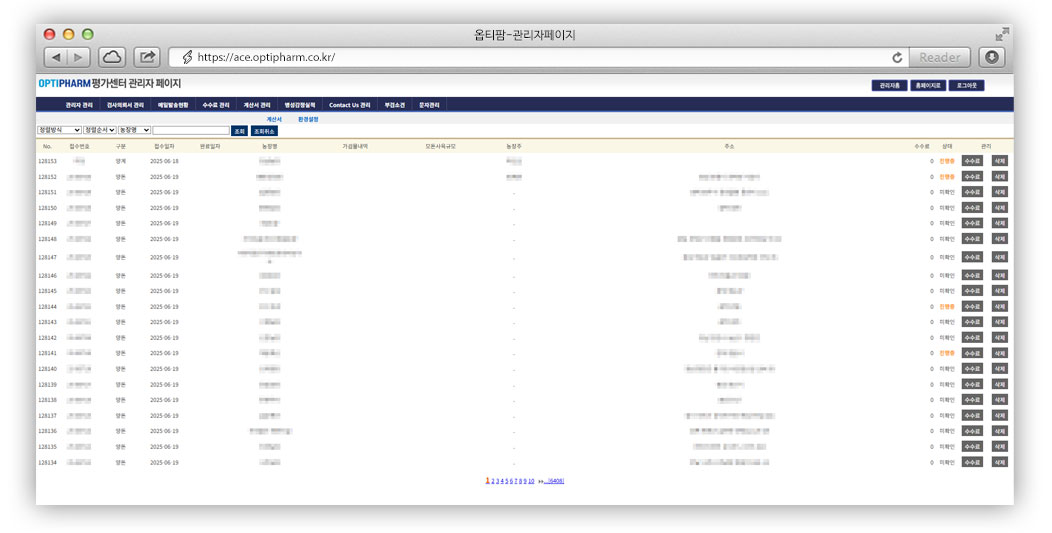
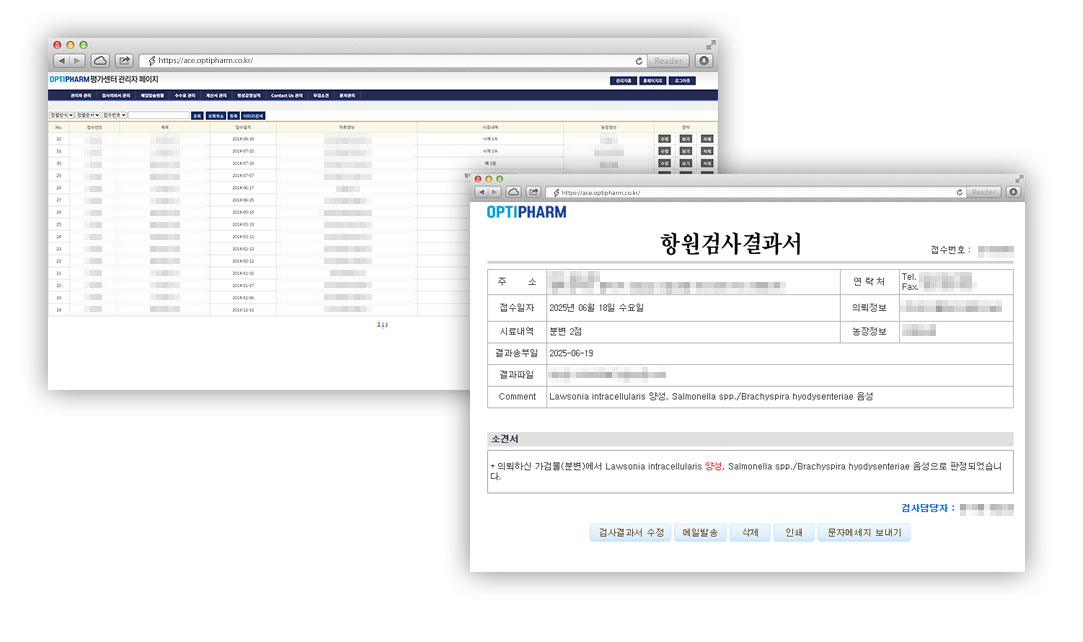
평가센터의 검사의뢰서를 한 눈에 볼 수 있고
메일발송, 수수료 등 자세한 내역을 볼 수 있는 다양한 기능으로 빠른 업무처리가 가능한 시스템


구성원의 정보와 통계를 한 눈에 볼 수 있는 시스템.
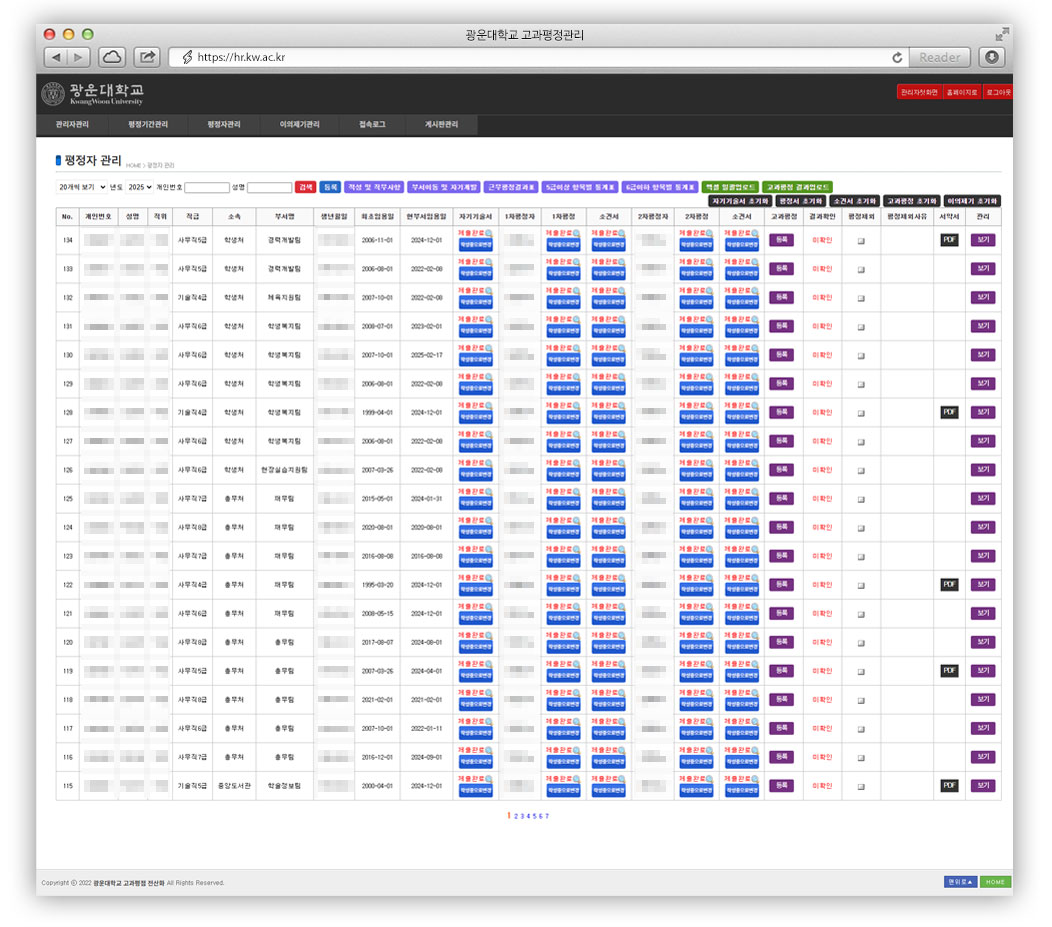
평정기관관리기능과 항목별 통계표, 결과 업로드 등 다양한 메뉴들을 통해 빠르고 쉽게 고과평정 처리가 가능한 시스템입니다.


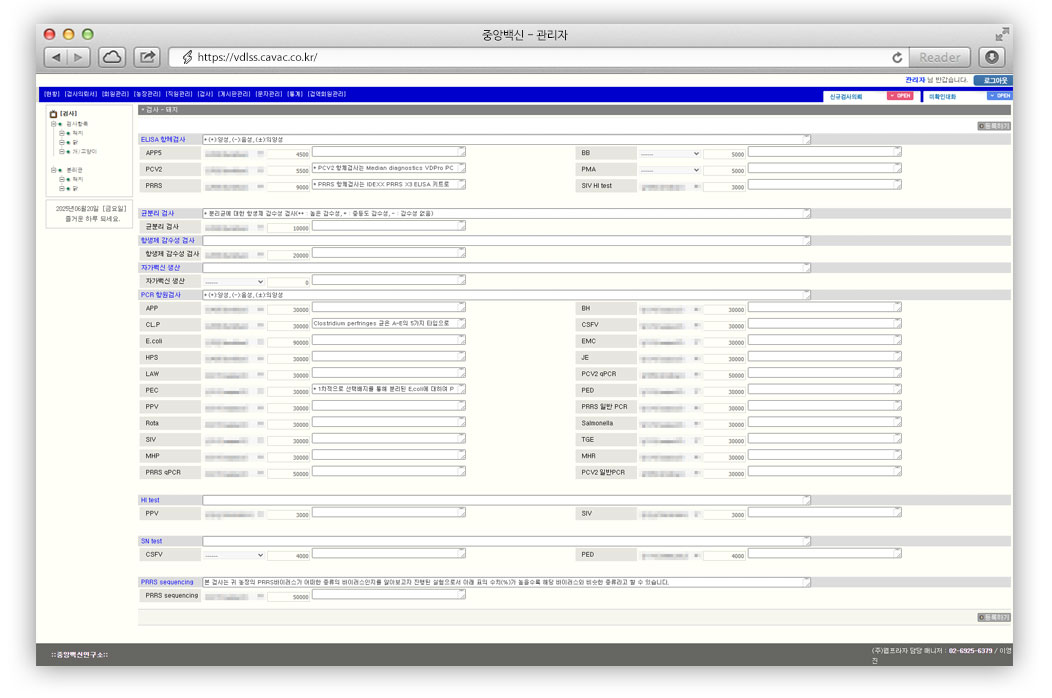
검사 현황과 검사의뢰서, 농장 관리 등 여러 관리 메뉴를 통해 신속하고 정확한 업무 처리를 할 수 있는 시스템입니다.


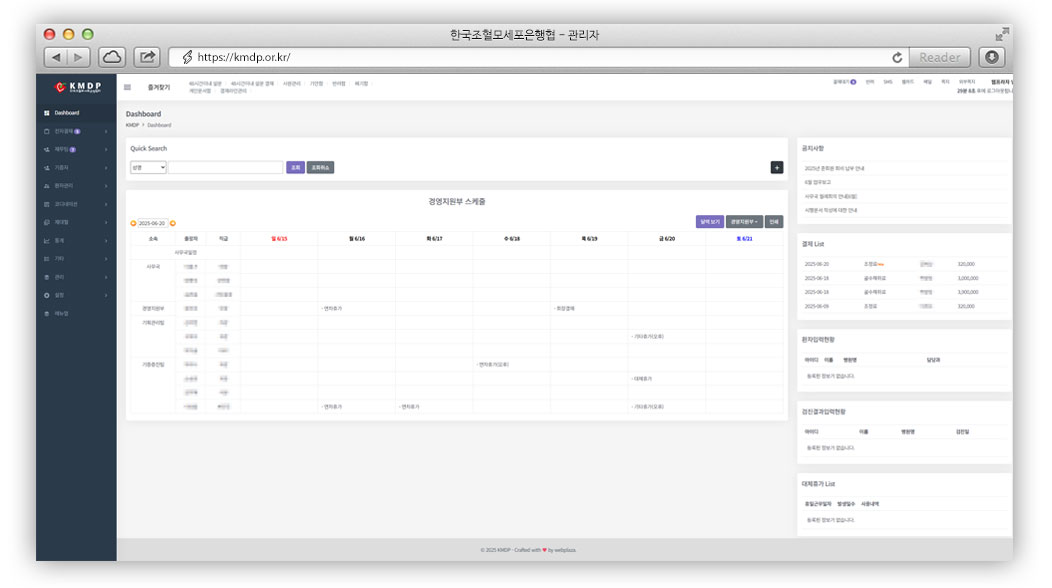
빠른 회원 조회, 스케줄 달력, 공지사항 등
빠른 검색으로 회원 조회가 가능하며, 부서 별 · 날짜 별 스케줄을 한 눈에 확인 가능합니다.

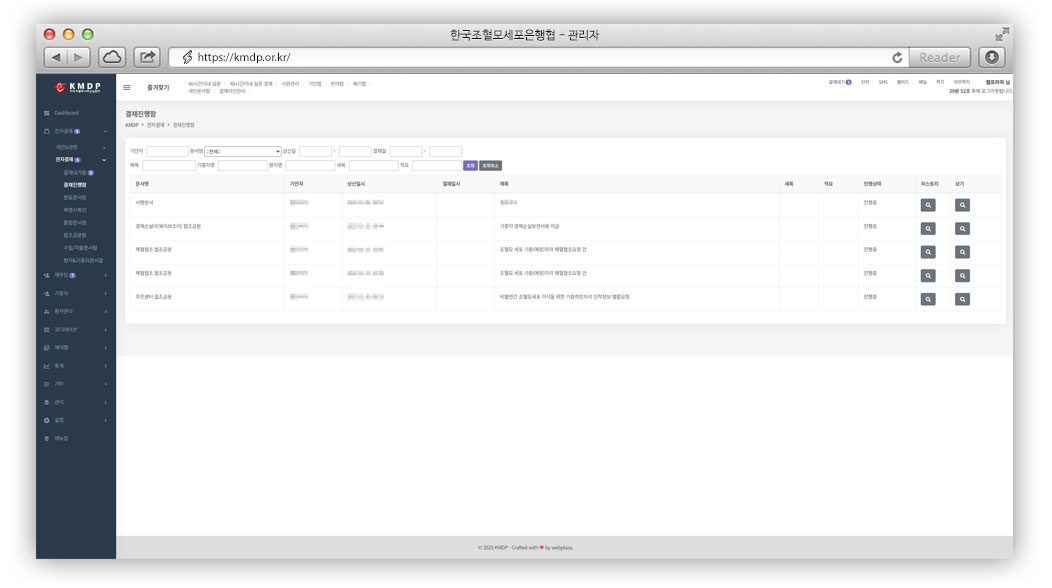
결재문서를 전자화 시켜 신속한 처리가 가능한 시스템
결재대기, 결재진행, 완료된 결재문서, 통합문서 등 다양한 결재문서의 진행 상황을 빠르고 정확하게 처리 및 확인 할 수 있고,
기증자 · 환자의 정보 관리와 통계 등을 편리하게 관리할 수 있습니다.


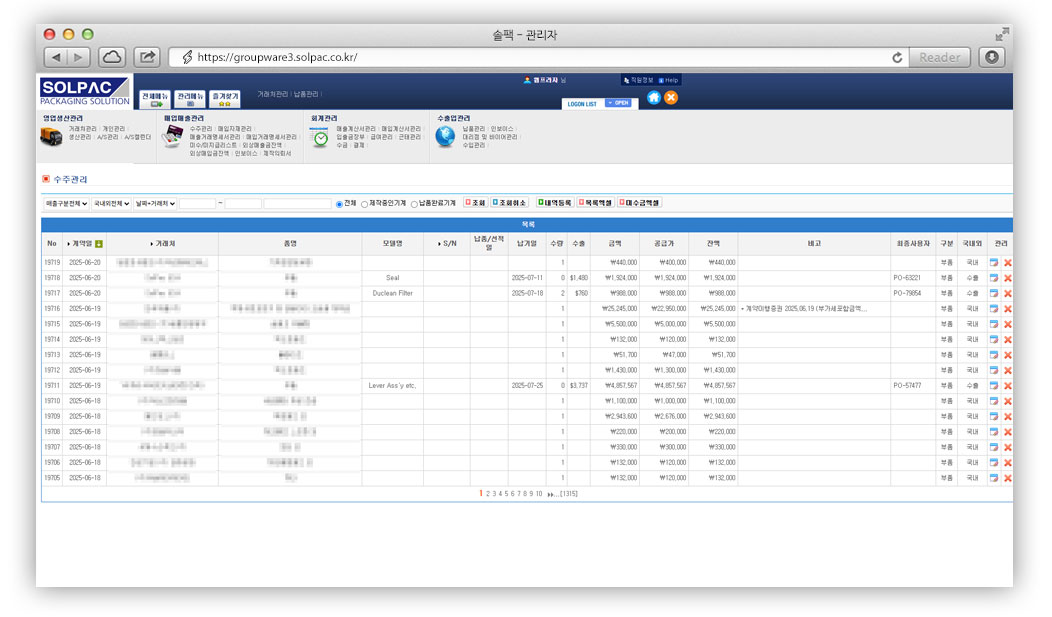
영업생산관리, 매입매출관리, 회계관리, 수출입관리로 기업의 운영 효율성을 높여 편리한 관리가 가능한 시스템입니다.



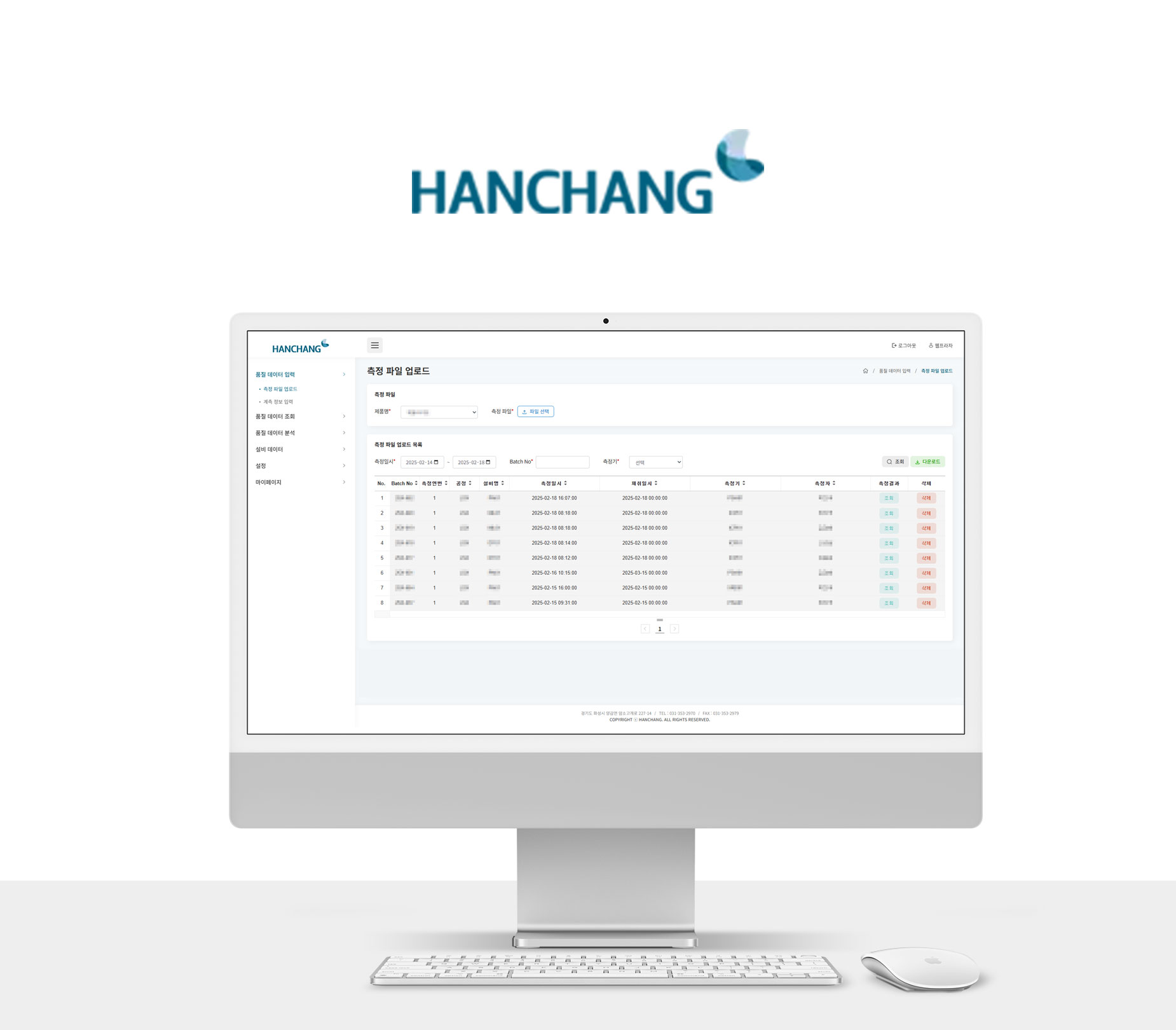
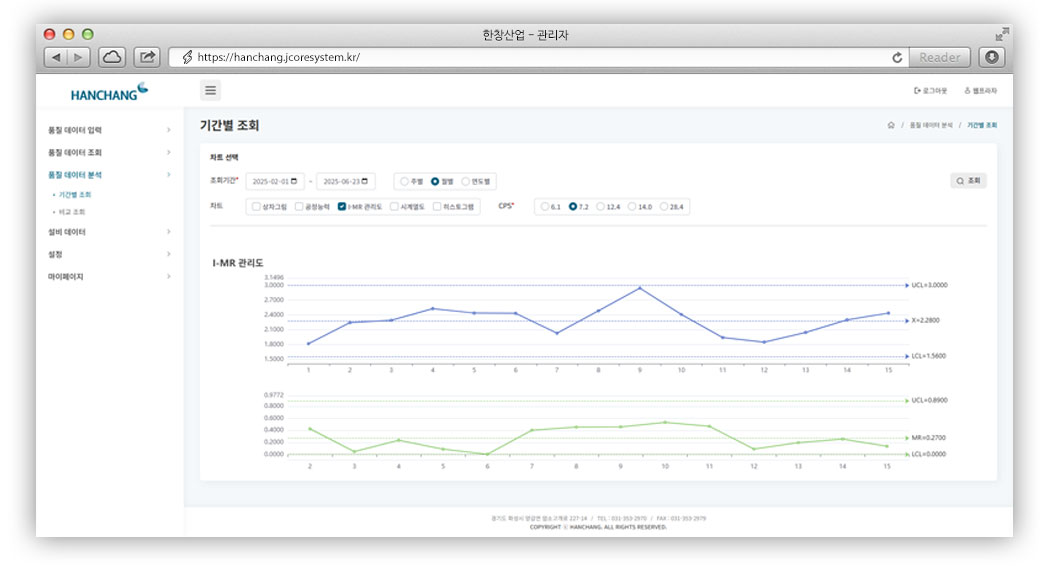
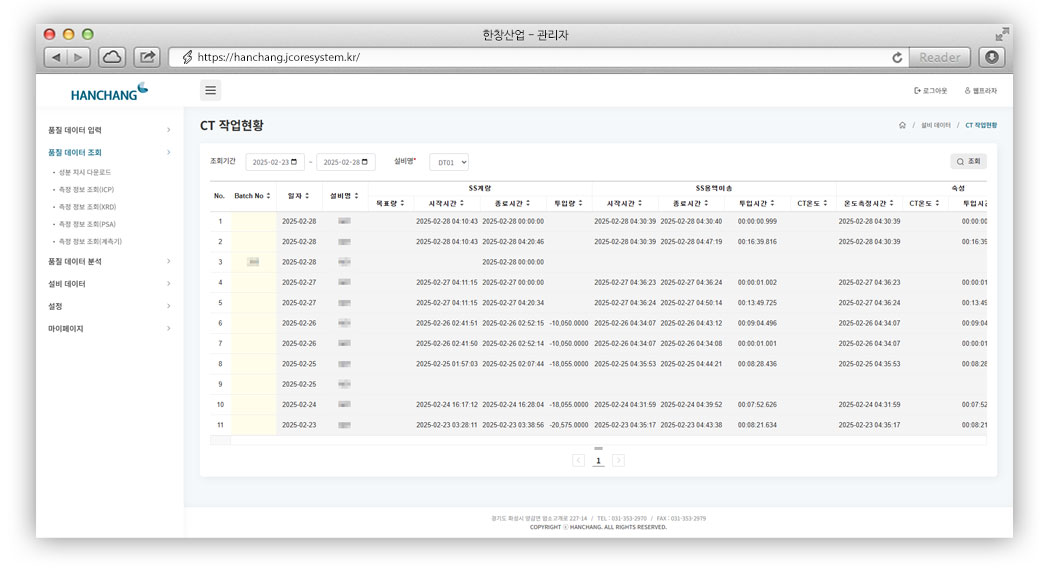
데이터 파일을 쉽고 빠르게 업로드 할 수 있으며, 작업 현황과 분석을 통해 기간별 조회와 비교 조회 등 데이터 통계 및 집계를 정확하고 신속하게 확인 할 수 있습니다.


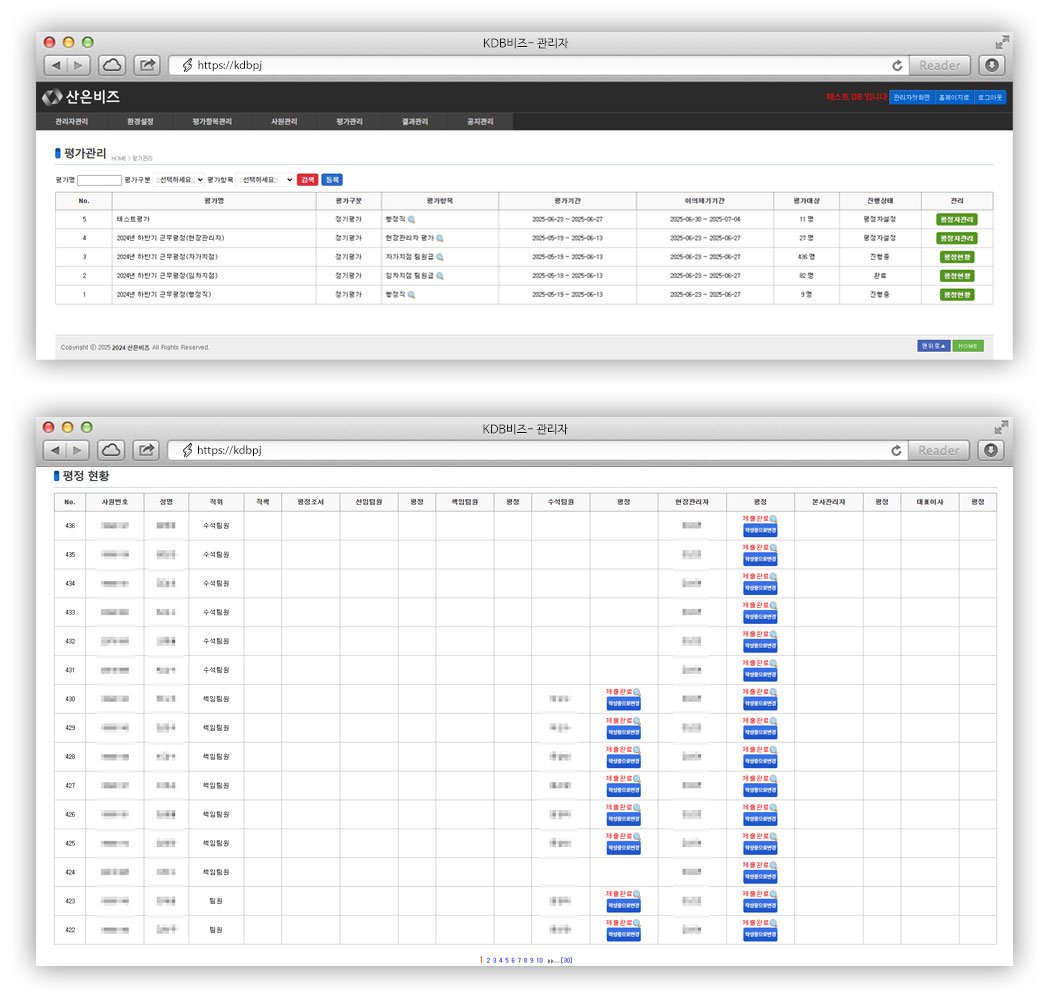
직급별 평가항목을 관리할 수 있고 평가 진행 현황을 한 눈에 볼 수 있어 신속하게 업무를 처리할 수 있습니다.
평가 완료된 구성원들의 결과와 총평 등 다양한 자료들을 저장할 수 있는 기능으로 편리한 관리가 가능한 시스템입니다.


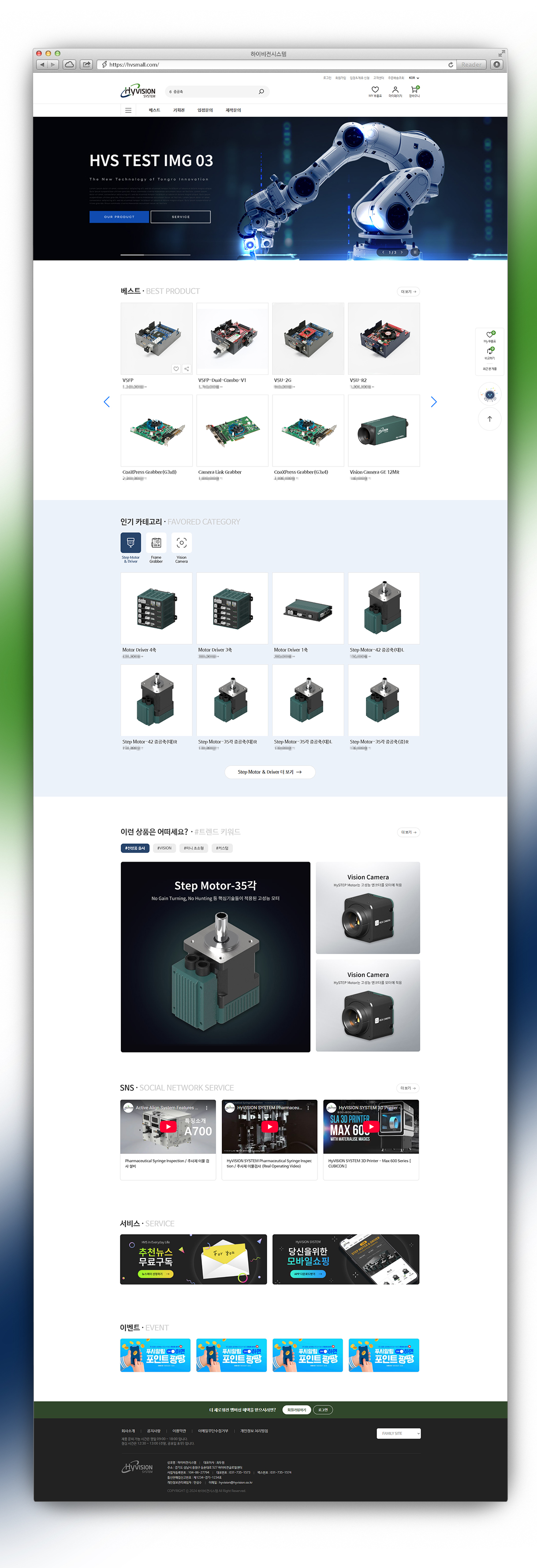
깔끔한 제품 배치 및 UI/UX
제품 카테고리와 베스트 상품이 잘 정리되어 있어 사용자가 원하는 제품을 쉽게 찾을 수 있습니다.
인기 카테고리를 아이콘을 사용하여 직관적으로 탐색할 수 있도록 유도했습니다.
전반적으로 하이비전시스템의 웹사이트는 산업용 기기 및 비전 시스템 판매 사이트로서 신뢰감을 주는 디자인을 했습니다.

다양한 옵션 선택 가능한 상품 상세페이지
사용자가 자신의 필요에 맞게 특정 사양(예: 전압, 토크, 속도, 인터페이스 등)을 선택할 수 있습니다.
참조 파일 2D 파일, 3D 파일, 설명서 파일 확인이 가능합니다.

모바일에서도 편리한 쇼핑이 가능한 디자인
모바일 해상도에 맞춘 깔끔한 레이아웃과 하단의 고정 퀵 메뉴로 어느 페이지에서든 편리한 쇼핑이 가능합니다.


고급스러운 자동차 이미지 활용
3M 브랜드의 프리미엄 이미지를 강조하면서, 자동차 윈도우 필름 제품의 기능성을 효과적으로 전달할 수 있는 디자인입니다.
- 고급스러운 자동차 이미지와 모던한 색상 조합을 활용하여 브랜드 신뢰도를 높임
- 명확한 정보 전달을 위해 카드 레이아웃과 아이콘을 적극 활용
- 강조 색상(빨강, 검정)을 활용한 깔끔한 디자인으로 사용자 경험을 향상시킴

신뢰감과 전문성을 강조한 디자인
서브 페이지는 동일된 색상 활용을 통해 브랜드 정체성을 강조하고, 가독성과 직관적인 사용 검험을 제공하는 데 초점을 맞추어 디자인하였습니다.


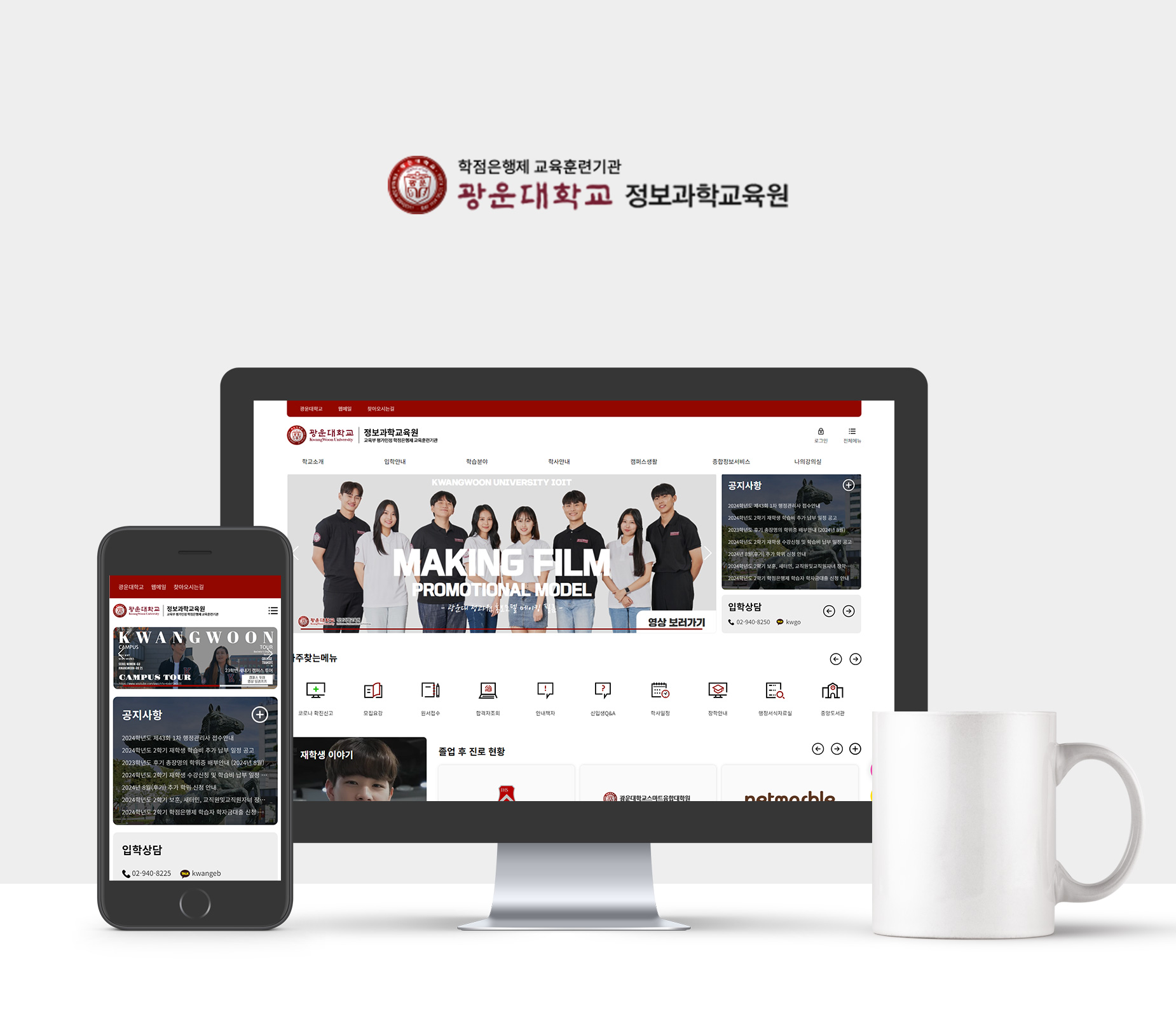
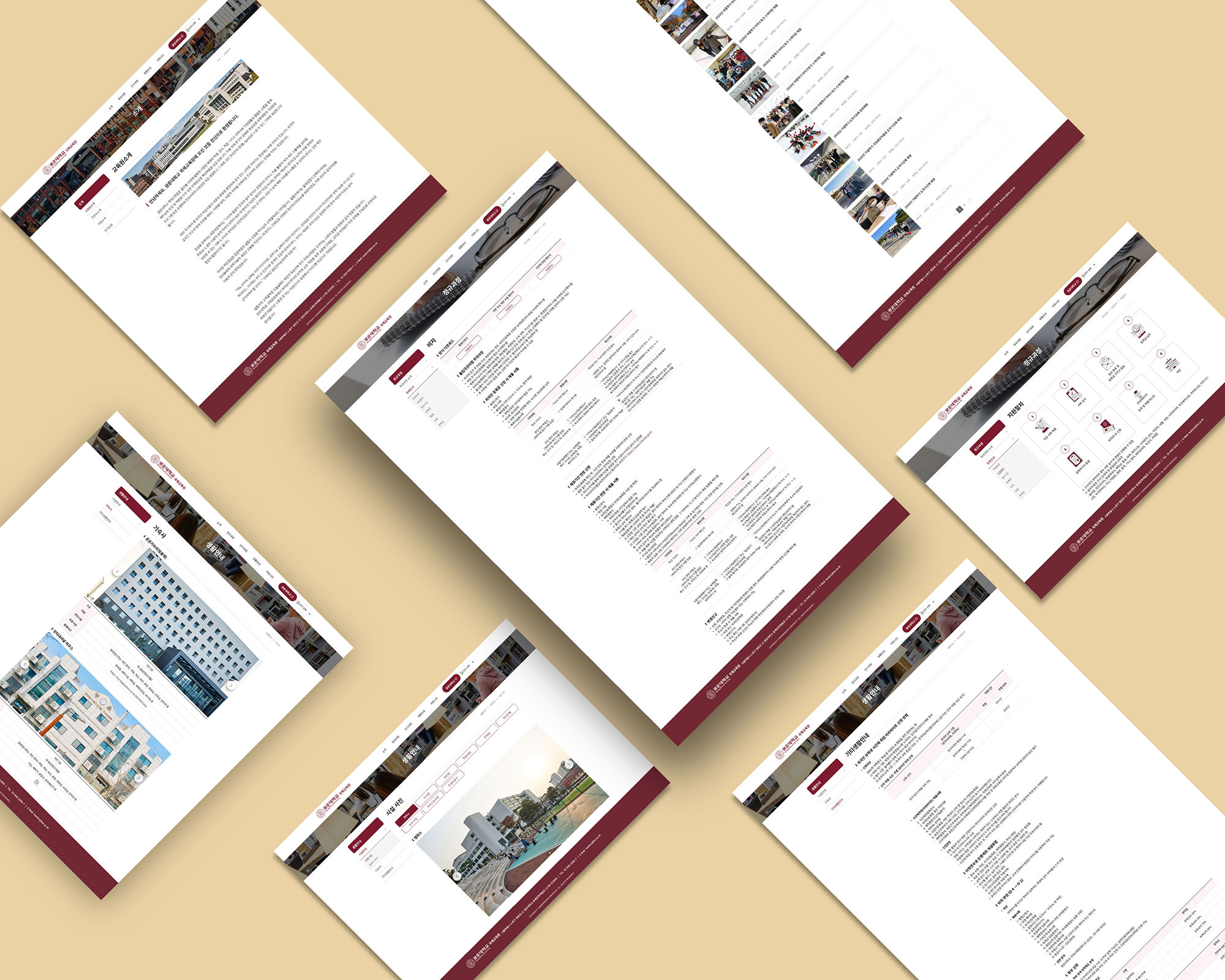
전체적으로 공식적인 분위기 + 실용적인 구성
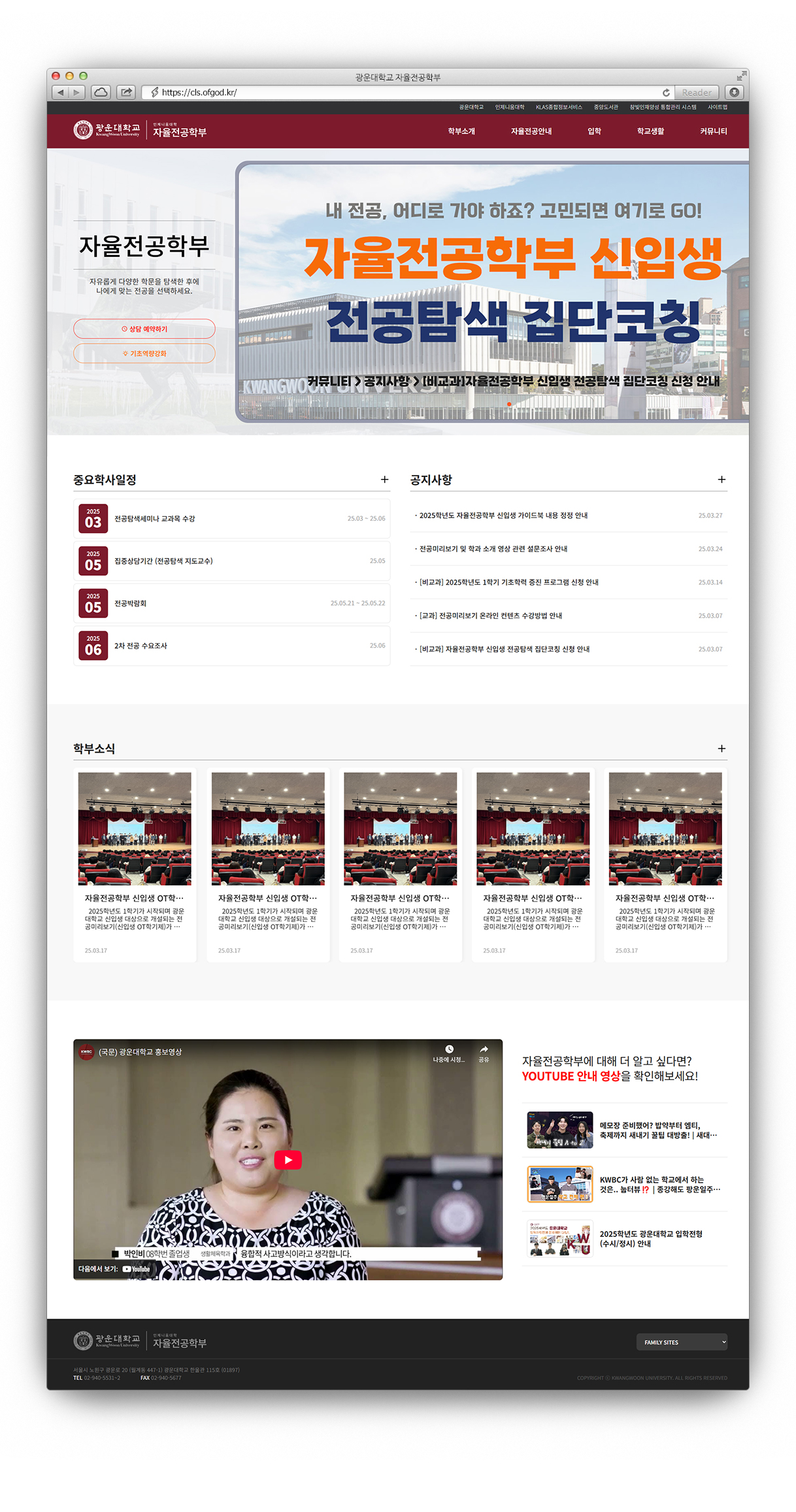
정보 전달에 집중되어 있어 학사/행정 중심 사이트로서 깔끔한 디자인으로 작업하였습니다. 화려한 시각효과보다 기능성과 정보 전달을 우선한 디자인입니다. 일정 확인, 유튜브 링크, 교육과정 자료 등 정보 전달을 위한 내용을 삽입함으로써 실용성을 강조하는 웹사이트로 제작하였습니다.

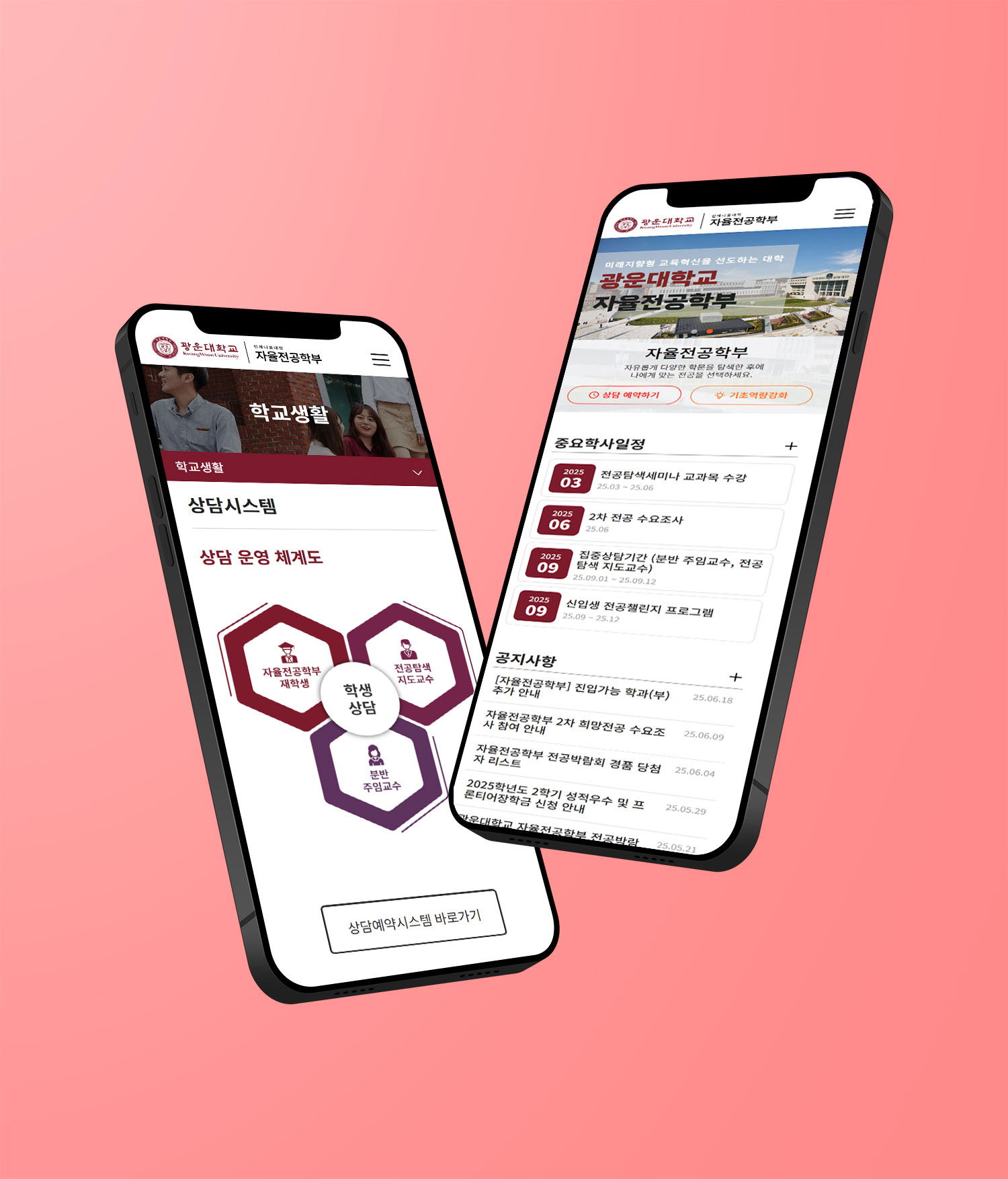
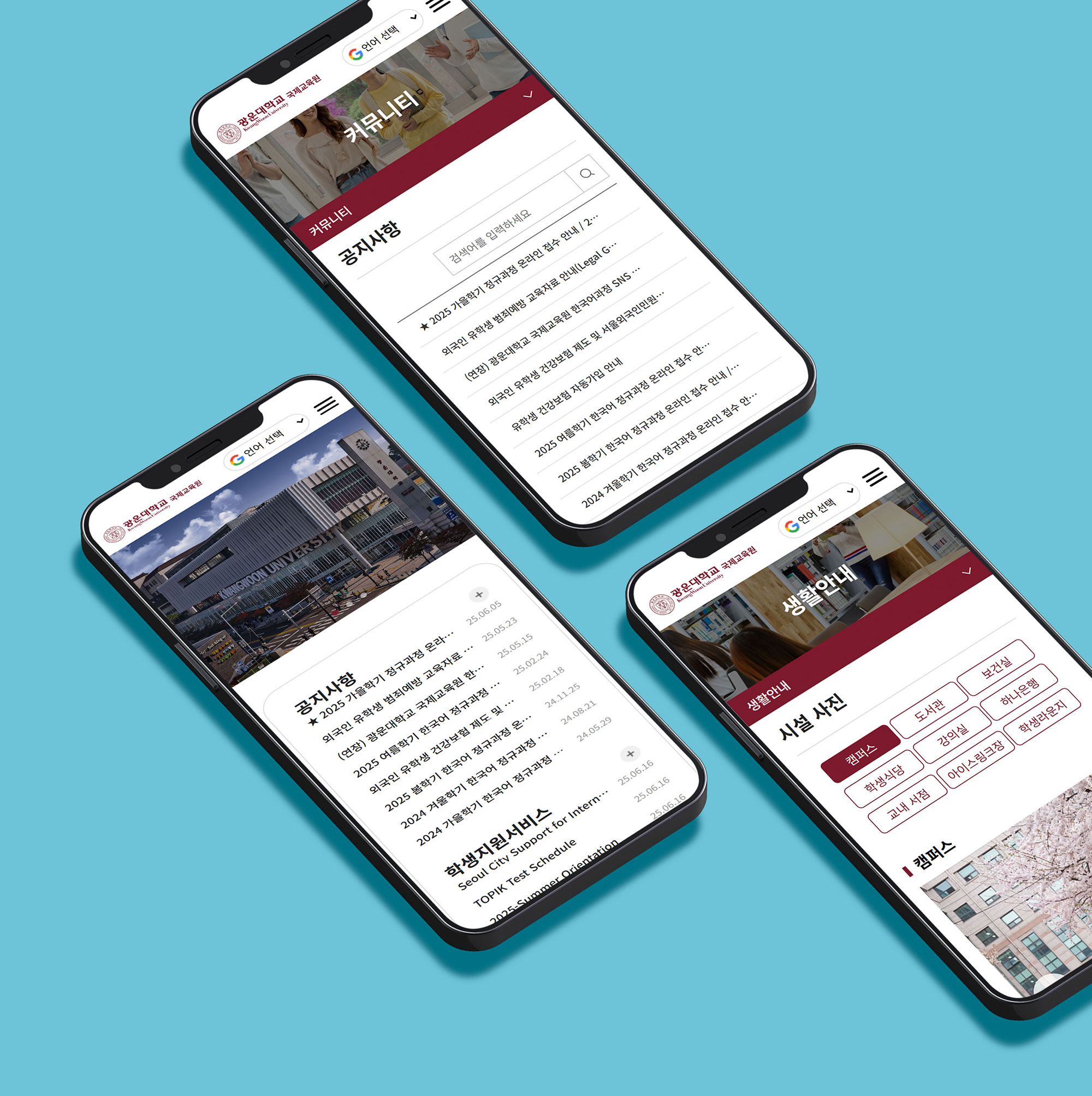
웹 버전과 비슷한 느낌의 깔끔한 모바일 디자인
기본에 충실한 반응형 디자인으로, 웹 버전에서의 실용 중심과 정보 전달을 모바일에서도 똑같이 보일 수 있도록 설계하였습니다.


직관적인 정보 배치와 명확한 목적 중심의 디자인
사용자가 필요한 정보를 빠르게 찾을 수 있도록 기능 위주의 구조로 구성되어 있고, 불필요한 장식 없이 필요한 콘텐츠만을 배치하여 정보 접근성을 높였습니다.
우측 사이드 영역은 자주 찾는 기능을 모아놓은 요약형 패널로, 사용자 편의를 고려한 설계가 돋보이는 디자인입니다.

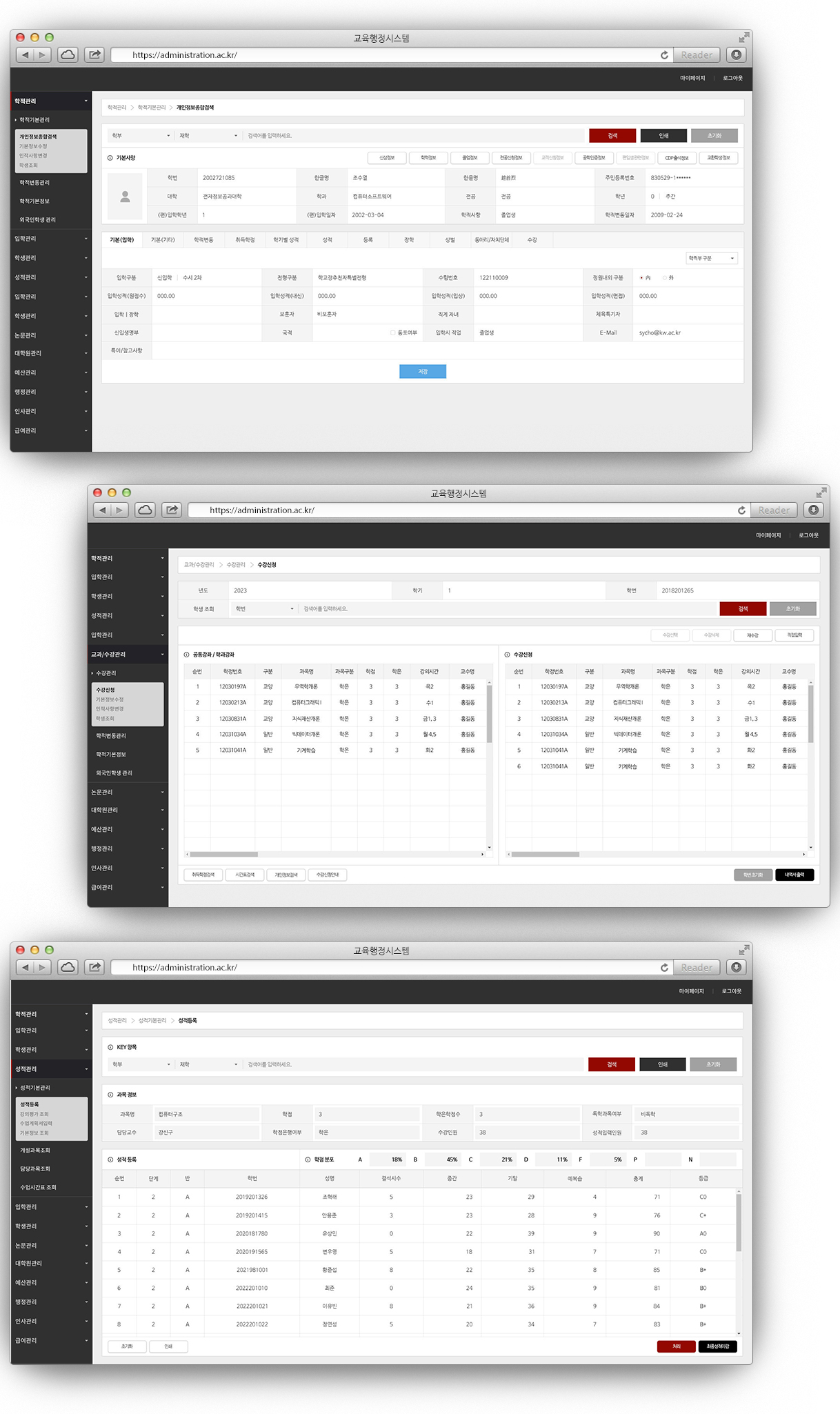
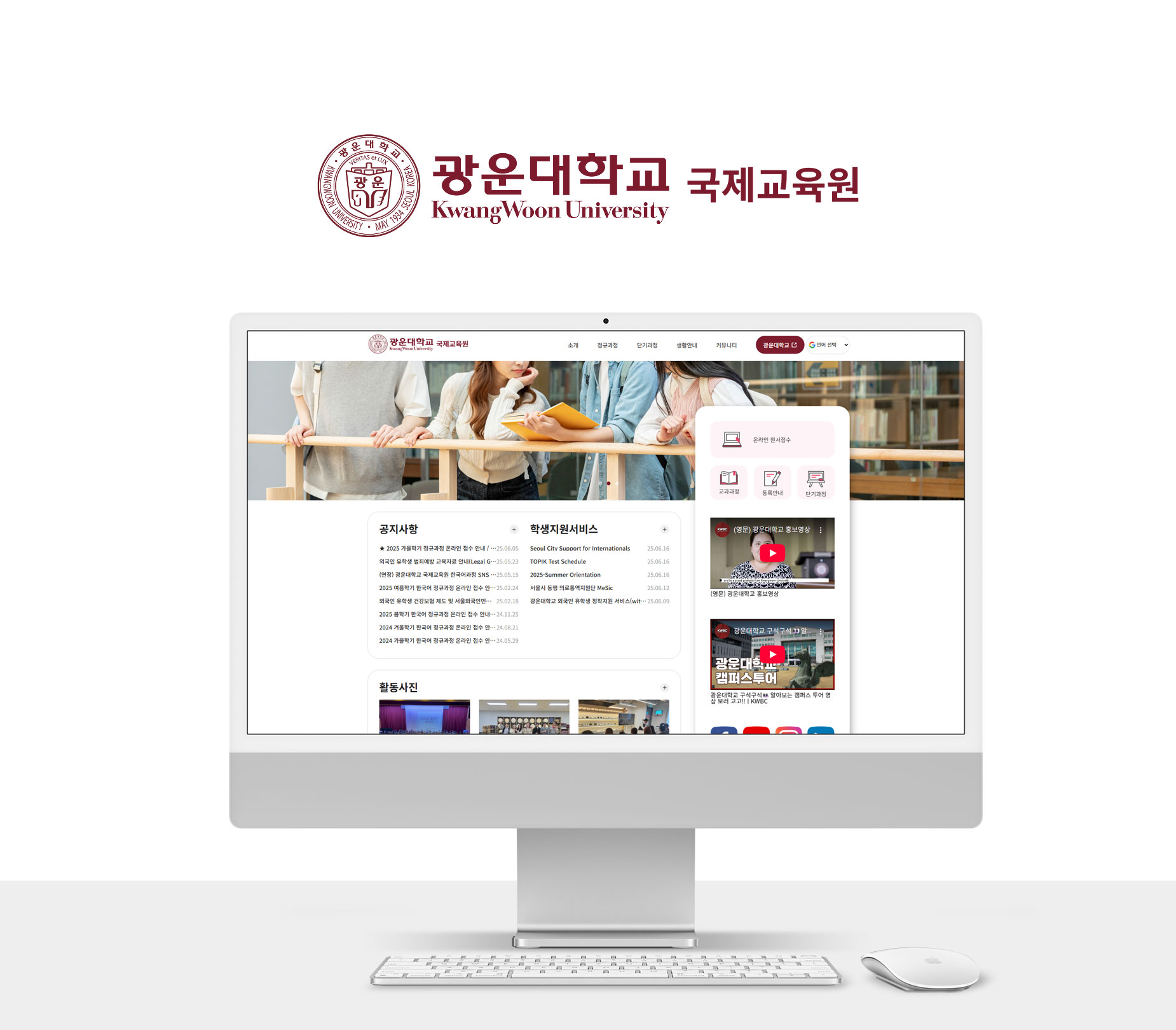
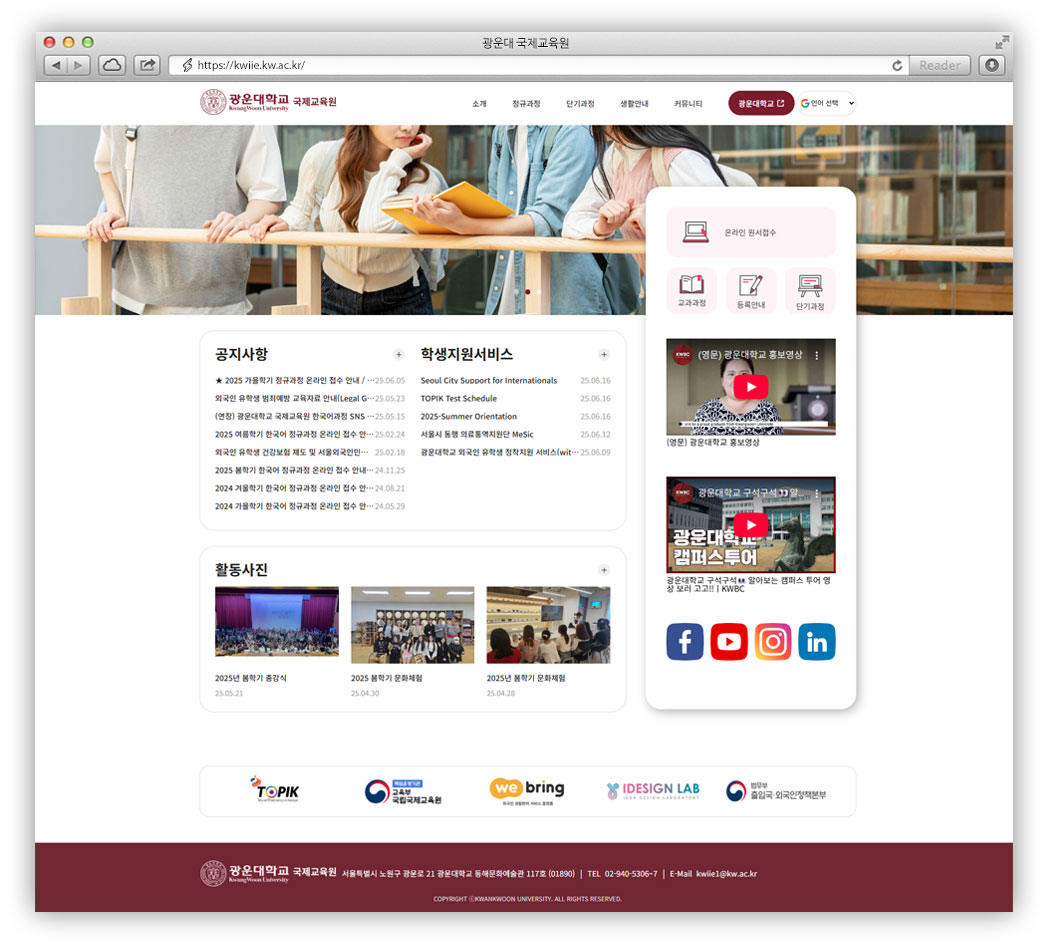
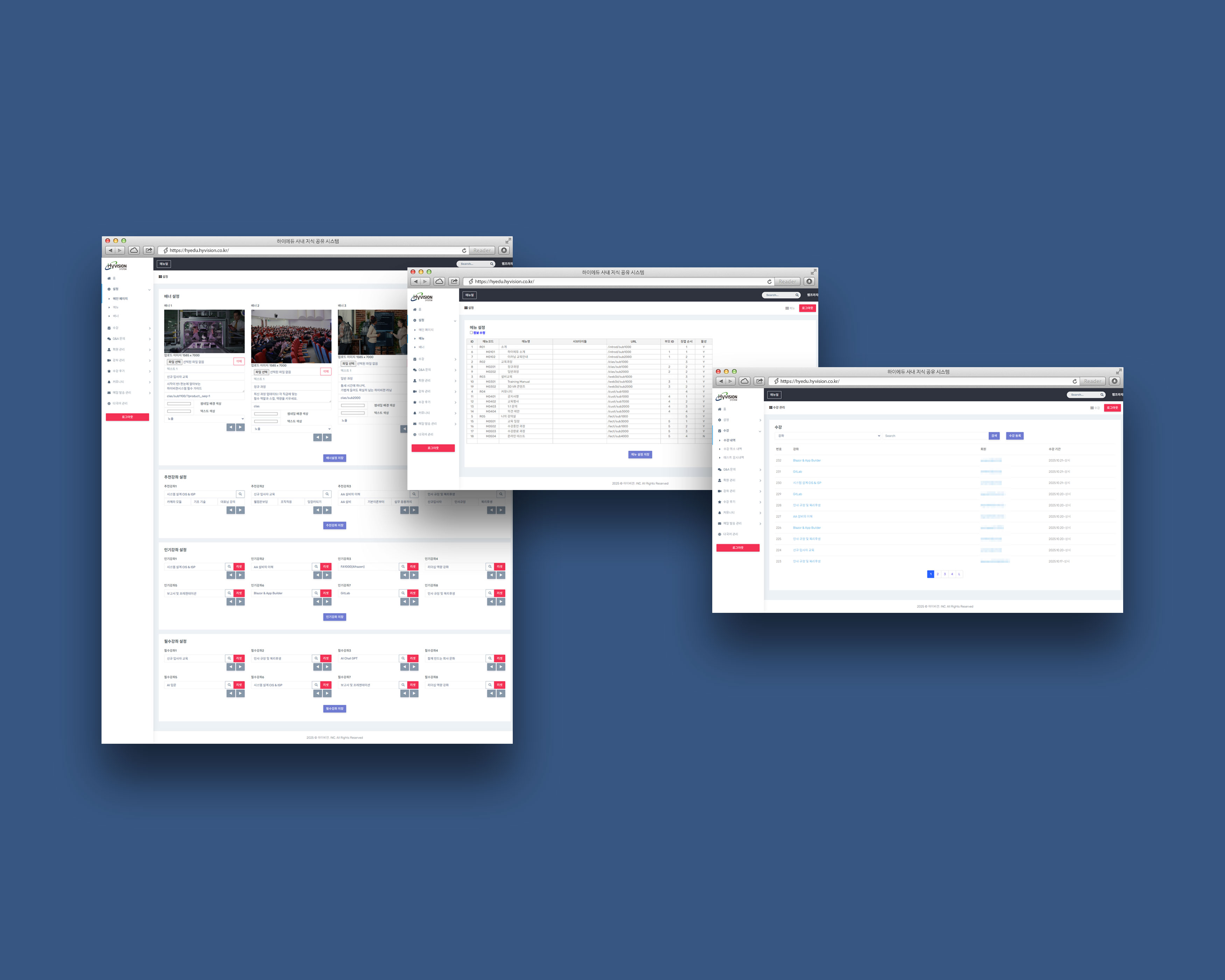
각 목적에 맞게 구성된 페이지
왼쪽 사이드 메뉴와 오른쪽 본문 영역의 분리된 구성으로, 사용자가 메뉴를 통해 쉽게 원하는 항목에 접근할 수 있습니다.
이미지가 필요한 페이지는 시각적 정보를 강조하여 체계적이고 실용적인 정보 전달에 집중합니다.

사용자 경험을 고려한 최적화된 구성
모바일 화면에 맞춰 콘텐츠가 깔끔하게 정렬되며, 불필요한 요소 없이 핵심 정보에 집중할 수 있도록 구성하였습니다.
작은 화면에 맞는 시각적 계층이 잘 정돈되어 있으며, 터치 기반 인터랙션을 고려해 버튼 크기와 간격도 충분하게 확보되어 있습니다.


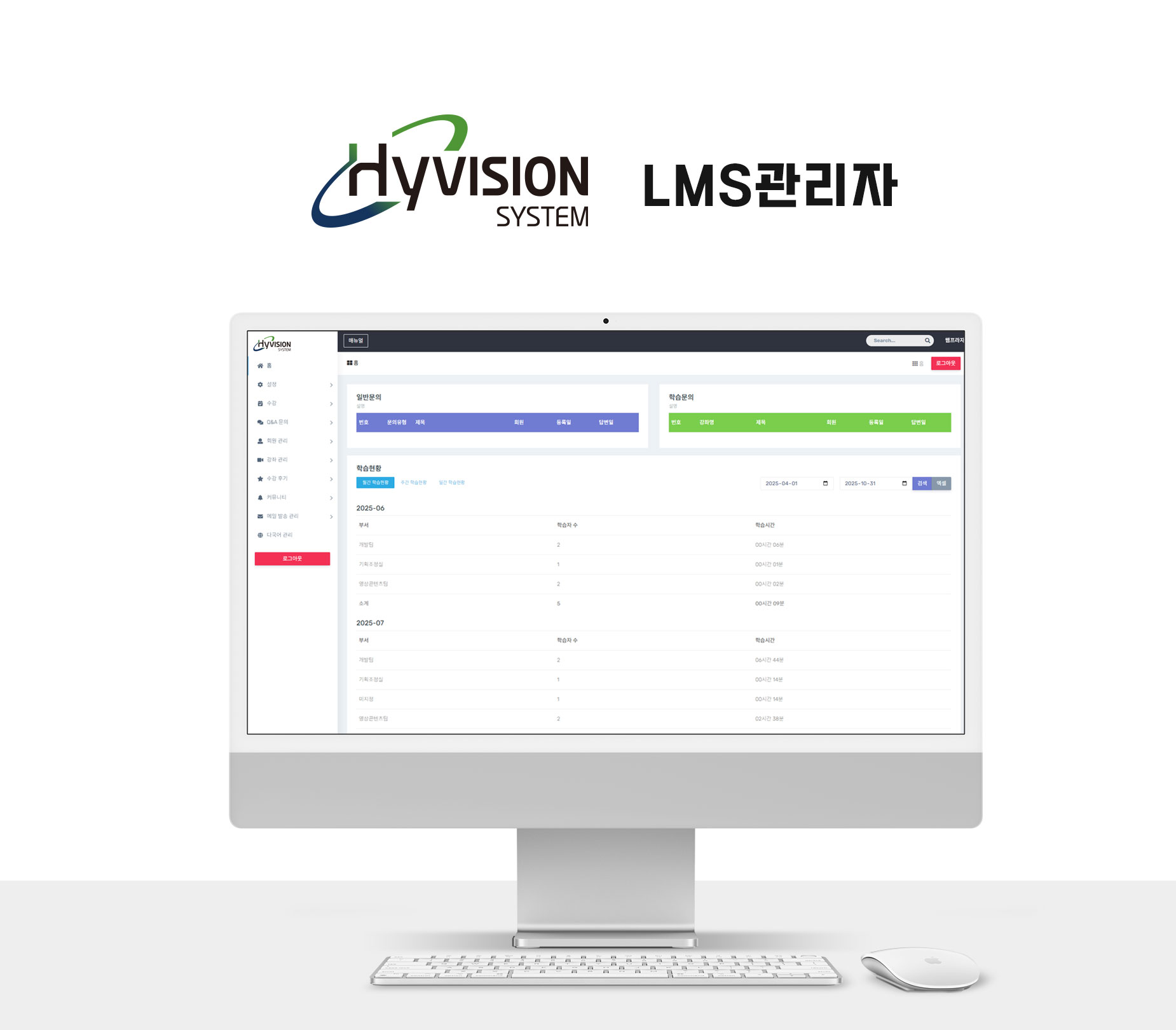
빠른 작업 수행을 위한 인터페이스
각 페이지는 목적에 맞는 정보 구조와 인터페이스로 설계되어, 관리자가 필요한 기능을 가장 빠른 경로로 수행할 수 있도록 돕습니다.
강좌 데이터 관리부터 메인 화면 구성까지 기능별 영역이 명확히 구분되어 운영 효율성과 가독성을 동시에 확보했습니다.

원하는 사진을 직접 찍어 올리거나 이미지를 업로드하면 AI가 이를 분석해 유사한 상품을 검색 결과로 제시하는 기능과,
상품의 종류, 내용물, 제조국, 용량, 등 다양한 조건별 필터링 기능도 갖춰 고객의 선택 시간을 크게 줄입니다.
상당의 시간이 소요되던 소싱 기간을 최대로 단축시켜 필요한 모든 과정을 원스톱으로 처리할 수 있어 고객들의 업무 효율성을 극대화 합니다.